Los mejores diseñadores de hoy en día son más que creadores, son facilitadores. En un proceso cada vez más multidisciplinario, colaborativo y creativo que incluye a muchos participantes, actúan como conductores que alinean e inspiran al equipo a dar lo mejor de sí.
Los talleres UX son probablemente una de las mejores maneras de poner esto en práctica. El surgimiento de ideologías como Pensamiento de Diseño, Lean UX, y Design Sprints han convertido los talleres UX en una necesidad, y para los diseñadores, les ha otorgado la capacidad de facilitar un taller de diseño es una habilidad altamente deseable .
Un taller de UX consiste en invitar a tu equipo (otros diseñadores, desarrolladores, gerentes de productos, etc.) a una sala de conferencias, reunir una agenda alrededor de un objetivo (por ejemplo, prototipos de una nueva funcionalidad de producto) y llegar a algunas técnicas de colaboración, como el brainstorming y el bosquejo. Lograrás mejores resultados al hacer esto que tratando de administrar todo tú mismo—y como una ventaja añadida, cultivar un equipo más comprometido y motivado.

Imagínate hacerlo con miembros de equipo remotos viviendo en el otro lado del mundo sin comunicación cara a cara en una situación donde es muy probable que se produzcan problemas técnicos. Si realizar un taller de diseño con un equipo co-ubicado (todos en el mismo lugar físico) ya es un desafío, su versión remota puede ser una frustración real y una pérdida de tiempo si ignoras las técnicas de facilitación crítica y probada.
Echemos un vistazo a algunas prácticas probadas con el tiempo que ayudarán a que un taller UX remoto funcione sin problemas. También veremos lo que sucede antes, durante y después, y algunas de las trampas que debe buscar.
Antes del Taller
Definir los Roles de los Participantes y Obtener Ayuda
Planificar y facilitar un taller de diseño remoto requiere preparación y colaboración. Es una buena idea delegar algunas tareas a otros. Esto ayudará a evitar los cuellos de botella y las sorpresas desagradables durante el taller — como tener que recoger notas y explicar los próximos pasos simultáneamente.
Hay dos funciones que trabajan juntas en el funcionamiento de un taller UX remoto: el líder de taller y el asistente local:
El líder y facilitador del taller
Esta es la persona (probablemente tú) que, entre otras cosas, “dirigirá el programa”, manejará la colaboración y el calendario del taller, fijará el ritmo de las actividades y mantendrá a los participantes involucrados. Su misión principal es ayudar al equipo a ser productivo y mantener el flujo de taller. Sea un líder de servicio. Dependiendo de la técnica del taller remoto, también puedes participar (por ejemplo, podrías llevar una sesión de creación de prototipos y boceto al mismo tiempo).
El asistente local
Dado que el facilitador sólo puede estar en un lugar a la vez, cada uno de los lugares remotos debe tener un asistente local que puede contribuir junto con el resto del equipo. Es importante tener a alguien al otro lado para:
- Ocuparse de la logística (reservar un salón de conferencias, agendar el taller con los participantes, etc.)
- Organizar la sala y configurar la tecnología remota (véase a continuación)
- Obtener materiales y suministros (Sharpies, Post-its, blocs de notas, etc.)
- Ayuda para ejecutar el taller

Configurar la Sala y Probar la Tecnología con Anticipación
Nada es más frustrante que tener una gran discusión o una generación de ideas interrumpida por una conexión perdida, una interferencia de pantalla compartida, un eco excesivo en la sala o que no se puedan ver los detalles del boceto que hizo tu colega en papel y se posicione infructuosamente frente a la cámara para que puedas ver y dar tu opinión sobre ello. Esta lista puede ser larga.
A pesar de que el rendimiento final de un taller UX remoto depende en gran medida de la tecnología y la sala, muchos de nosotros todavía damos por sentado que todo saldrá bien. Esta suposición puede ser peligrosa. Aunque probablemente no sea posible ejecutar un taller UX perfecto, con un poco de planificación y pruebas suficientes, puede evitar la mayoría de las sorpresas negativas. Asegúrate de que tienes:
- Una conexión a Internet estable y una copia de seguridad. Además de tu conexión a Internet principal, asegura una red móvil como copia de seguridad. La mayoría de las redes 3G / 4G de hoy en día admiten videoconferencias en niveles aceptables. ¡Prepárate para cambiar rápidamente a su conexión móvil si es necesario, y asegúrese de probarla de antemano!
- Una sala tranquila, cómoda y bien iluminada. En la medida de lo posible, evita cosas como el eco, la interrupción de otros, la luz dura (por ejemplo, de las ventanas abiertas que son desastrosas para las cámaras), reflejos en pizarras, o demasiada oscuridad. Si alguien está participando de un espacio compartido (como una sala de oficina regular o una situación de coworking), asegúrese de que hay reglas para el ruido y las interrupciones cuando una reunión está en curso. Por ejemplo, en mi trabajo anterior, apagamos algunas de las luces para que alguien de repente entrando en la sala supiera que se estaba llevando a cabo una reunión remota.
- Equipos de videoconferencia apropiados. Hoy en día hay toneladas de soluciones específicas que satisfacen diferentes necesidades y presupuestos. Para una configuración de una sola persona, unosauriculares con micrófono y la cámara HD en el formato de laptops modernas puede ser suficiente. Para salas de conferencias (y ordenadores de sobremesa), comprueba esta herramienta en línea para encontrar la mejor solución de videoconferencia para tu equipo .
- El software de colaboración adecuado Para los talleres de UX remotos, es fundamental contar con excelentes programas de videoconferencia, uso compartido de archivos y uso compartido de pantallas. Varias soluciones ofrecen todo en un solo lugar, como Google Hangouts, Slack y Zoom. Mi preferencia por la videoconferencia y el uso compartido de la pantalla es Zoom (de lejos), sobre todo debido a la impresionante calidad de video, pero recomiendo echar un vistazo a algunos revisiones de software para decidir por ti mismo.
Por último, una vez que hayas comprobado los elementos anteriores en su lista, asegúrate de probar todo bien antes del taller. Luego, prueba nuevamente si puedes.
Be realistic when facilitating a UX workshop
Planea con tu asistente local y decida qué técnicas y herramientas de taller usarás para los resultados que desea lograr.
- Explica y practica las técnicas con el asistente local de antemano, para que estén en sincronía durante el taller.
- Es importante calcular el tiempo de cada tarea con exactitud, no seas demasiado optimista al estimar las duraciones de la actividad, o en permitir demasiado tiempo.
- Programe las pausas para que los participantes puedan reorientar sus energías.
- Por último, planea algún tiempo para solucionar problemas técnicos potenciales y otros problemas que puedan surgir durante el taller (5 minutos por tarea está bien). Ellos lo harán.

Durante el Taller
Balancea Herramientas Digitales y Físicas
Uno de los desafíos más difíciles al ejecutar un taller UX remoto es encontrar una combinación ideal de herramientas digitales y físicas. Es un delicado equilibrio, ya que ambos tienen sus ventajas y desventajas; uno tiene que elegir sabiamente.
El objetivo es mantener el flujo de taller mientras procesa eficientemente el flujo de datos (contenido) que genera. Deseas que el equipo genere ideas rápidamente, pero también quieres sacar el máximo provecho de esas ideas procesándolas de manera que obtenga la máxima productividad (agrupación, fusión, división, priorización, etc.). Aquí hay dos estrategias diferentes para esta combinación:
Enfoque del taller 1: Principalmente artefactos no digitales
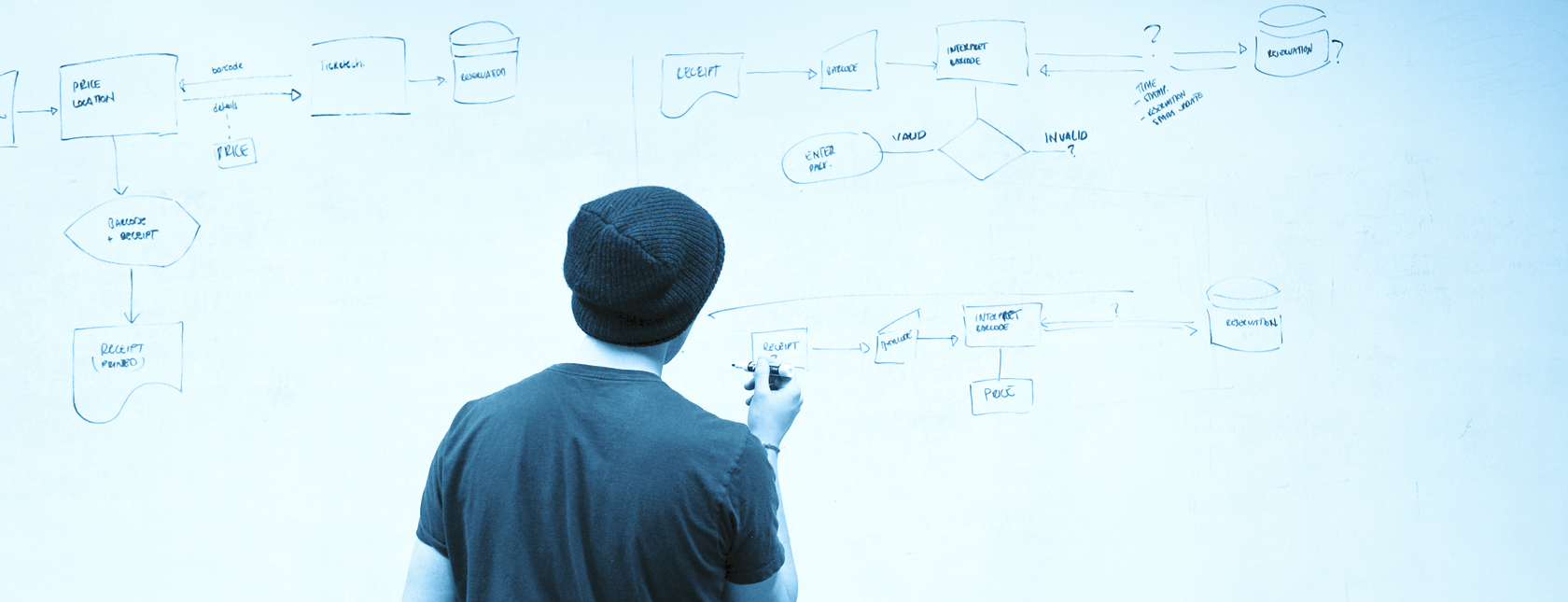
Este enfoque se aplica cuando se crea la mayoría de los artefactos “analógicamente” usando lápiz + papel y digitalizándolo más tarde al escanear o tomar fotos. Este enfoque es el más apropiado cuando:
- La mayor parte del equipo está en un lugar (sólo unos pocos participantes son remotos)
- Deseas aprovechar la velocidad y la libertad de contenido que se genera a mano (bocetos, Post-its, etc.)
- El costo de digitalizar y clasificar la información capturada es bajo, es decir, no es necesario modificar o procesar el contenido generado en exceso (resumir, reescribir, etc.).
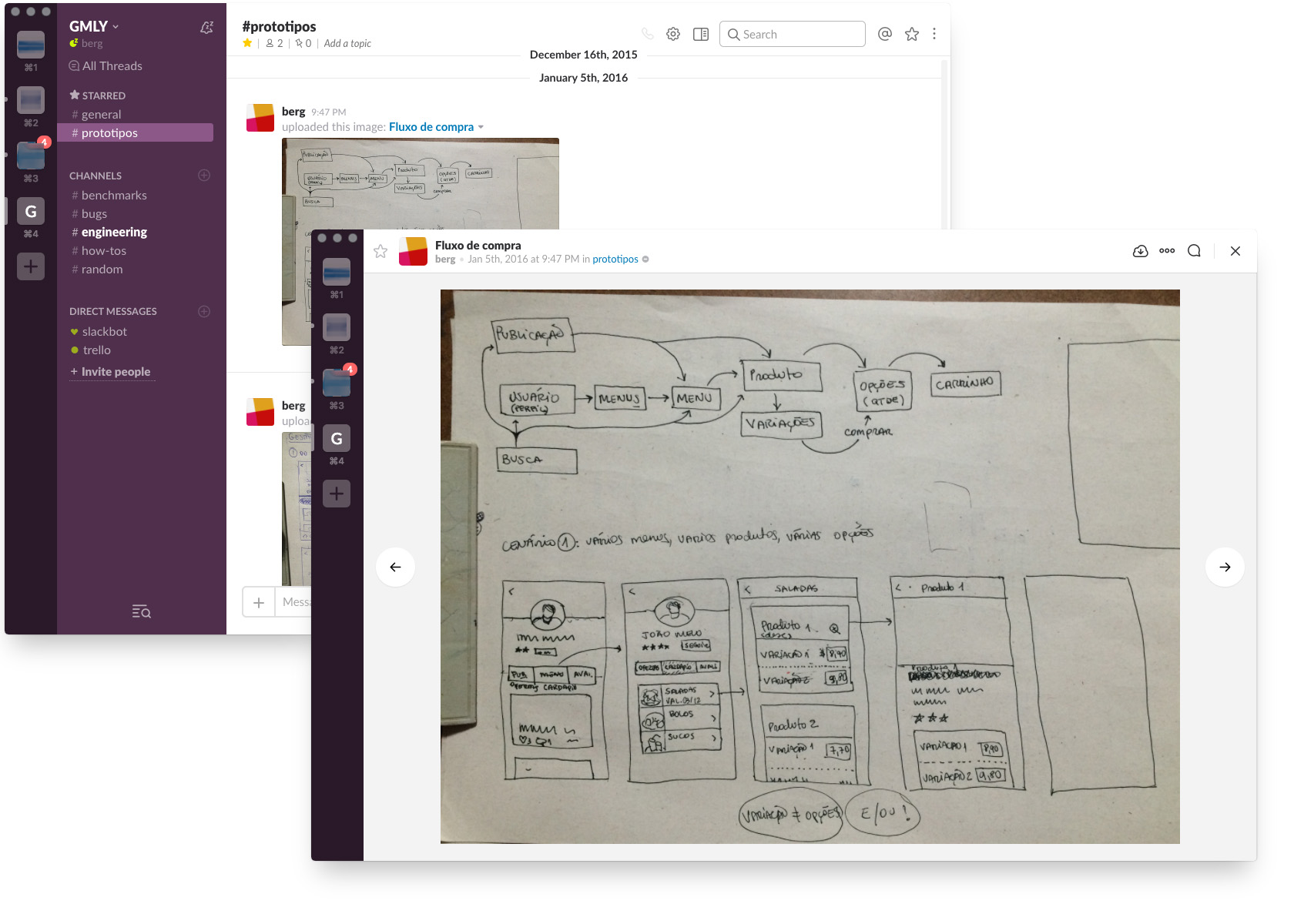
Por ejemplo, en un concepto de taller llamado “estudio de diseño”, los participantes de la sesión pueden dibujar rápidamente a mano, capturar imágenes con su móvil y compartir a través de Dropbox o Slack. Otro ejemplo es una sesión de ideación corta en la que sólo tiene que asignar algunos Post-its (menos de 20), y alguien puede escribir rápidamente las notas Post-it en una hoja de cálculo para facilitar la clasificación y la priorización.

Naturalmente, hay algunos inconvenientes a este enfoque:
- El riesgo de perder el acceso a cosas que no digitalizas. Imagina que semanas o meses después necesitas revisar el tema, recordar qué fue discutido, pero no puedes encontrar ninguna exploración o fotos. A menos que te hayas tomado el tiempo para almacenar los post-its, mantenerlos organizados y accesibles, este no es un escenario deseable.
- Con los artefactos digitalizados, uno no tiene la capacidad de "copiar, pegar, deshacer, duplicar, clasificar”, etc. fácilmente, lo que dificulta la productividad.
Enfoque del taller 2: La mayoría de artefactos digitales
Utiliza este enfoque cuando uses herramientas digitales para crear y administrar contenido generado por talleres (como tableros virtuales y hojas de cálculo en línea). Este enfoque es el más apropiado cuando:
- Quieres mantener todo lo que fue creado (hallazgos, ideas, bocetos, etc.) fácilmente accesible
- Deseas editar y reorganizar contenido rápidamente (copiar + pegar, duplicar, filtrar, clasificar, número, priorizar, por ejemplo, como en un formato de hoja de cálculo)
- El equipo es en su mayoría remoto
Un buen ejemplo para usar este enfoque de taller es cuando el equipo está creando diagramas de afinidad, mapas de empatía o viajes de usuarios usando tableros virtuales.
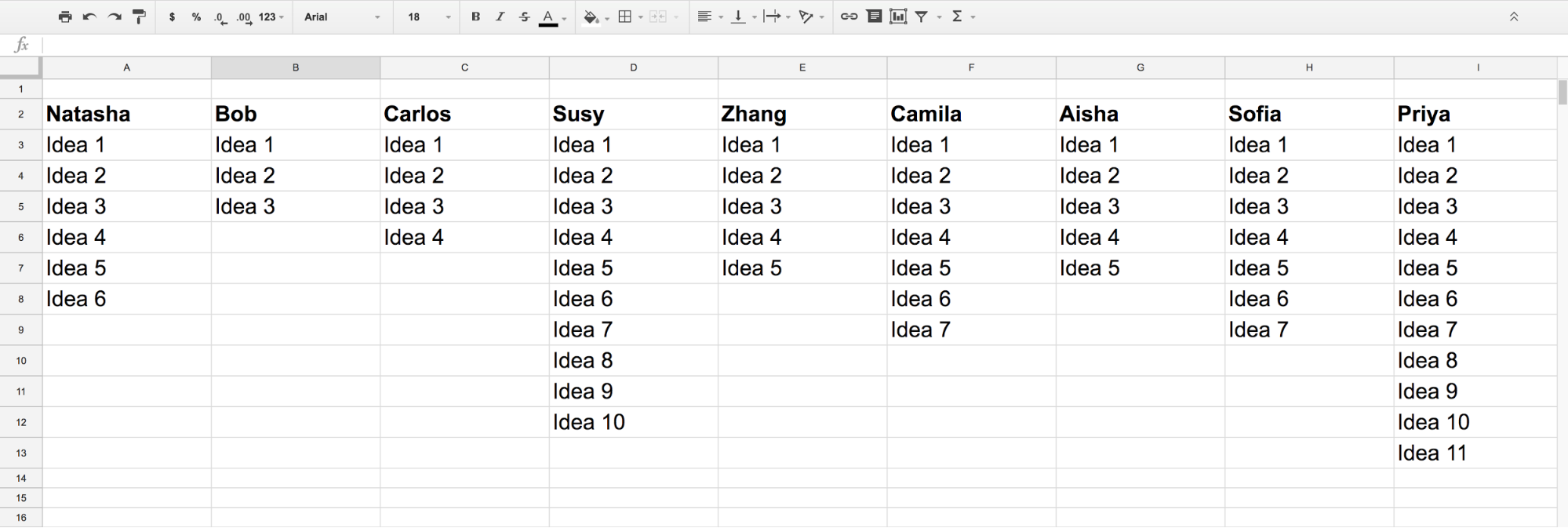
Otro escenario que funciona con este enfoque es cuando necesitas recopilar ideas en sesiones de ideación. En lugar de Post-its en el tablero o pizarrón (físico o virtual), puedes utilizar una hoja de cálculo en línea compartida donde cada participante escribe sus ideas en las celdas de la hoja de cálculo (consulta a continuación).

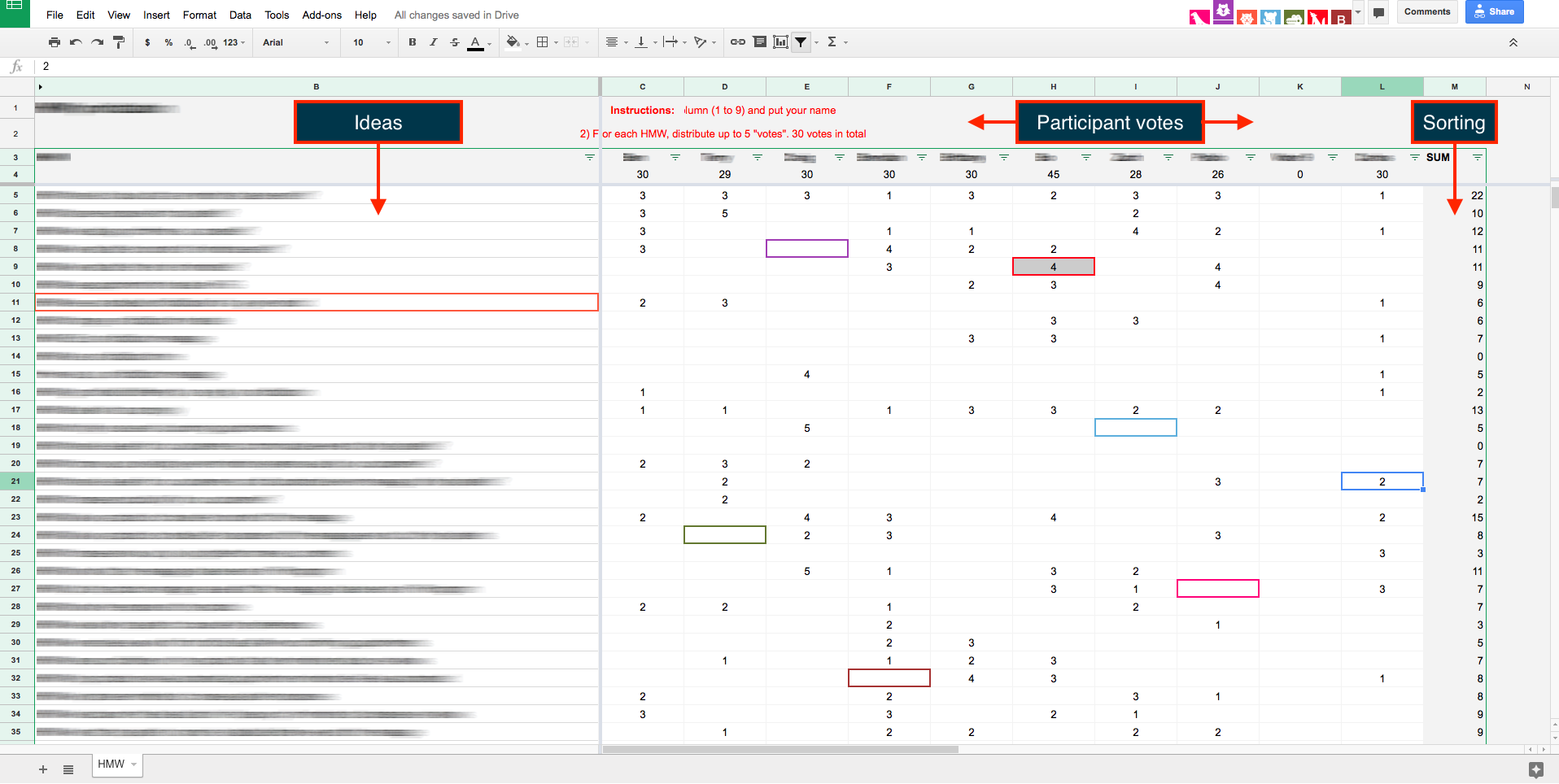
También puedes acelerar el proceso de selección y priorización de ideas durante las sesiones brainstorming con el uso de funciones de cálculo y clasificación automáticas. En el ejemplo de abajo, el equipo necesitaba elegir las mejores ideas de más de 40 que habían pensado anteriormente. La hoja de cálculo permitió votar por las mejores ideas y ordenó automáticamente la lista por el número de votos. Todo el proceso tomó menos de 8 minutos.

Los participantes en el taller votaron por ideas (columna B) ingresando puntos en una escala de 5 a 1 en las columnas asignadas (columnas C a L). A continuación, la hoja de cálculo calculó el total de puntos (votos) para cada idea, permitiendo al facilitador ordenar los resultados rápidamente (columna M).
Las desventajas típicas de esta estrategia son:
- Las técnicas de taller que requieren dibujo (como el dibujo) y otras tareas de mano libre (post-its) pueden verse en desventaja a menos que haya una gran herramienta de captura digital disponible
- Algunas personas del equipo no tendrán acceso a las herramientas digitales seleccionadas (software, hardware adecuado, etc.). Algunas juntas virtuales en línea en modo gratuito limitan el número de usuarios y no es factible sumar el número requerido de participantes debido a restricciones presupuestarias
Un ejemplo práctico
Se discutieron dos enfoques de taller UX (1: principalmente físicos, y 2: en su mayoría digitales); En el mundo “real”, puedes usar un enfoque híbrido y mezclar aspectos de ambos. Imaginemos un taller de diseño de un día para el cual podríamos aplicar el siguiente método (considerando que todo se hace vía videoconferencia):
| Qué | Cómo (y usando cuál herramienta) | |
|---|---|---|
| 1 | Empatizar |
|
| 2 | Encuadre del Problema |
|
| 3 | Ideation |
|
| 4 | Prototipando |
|
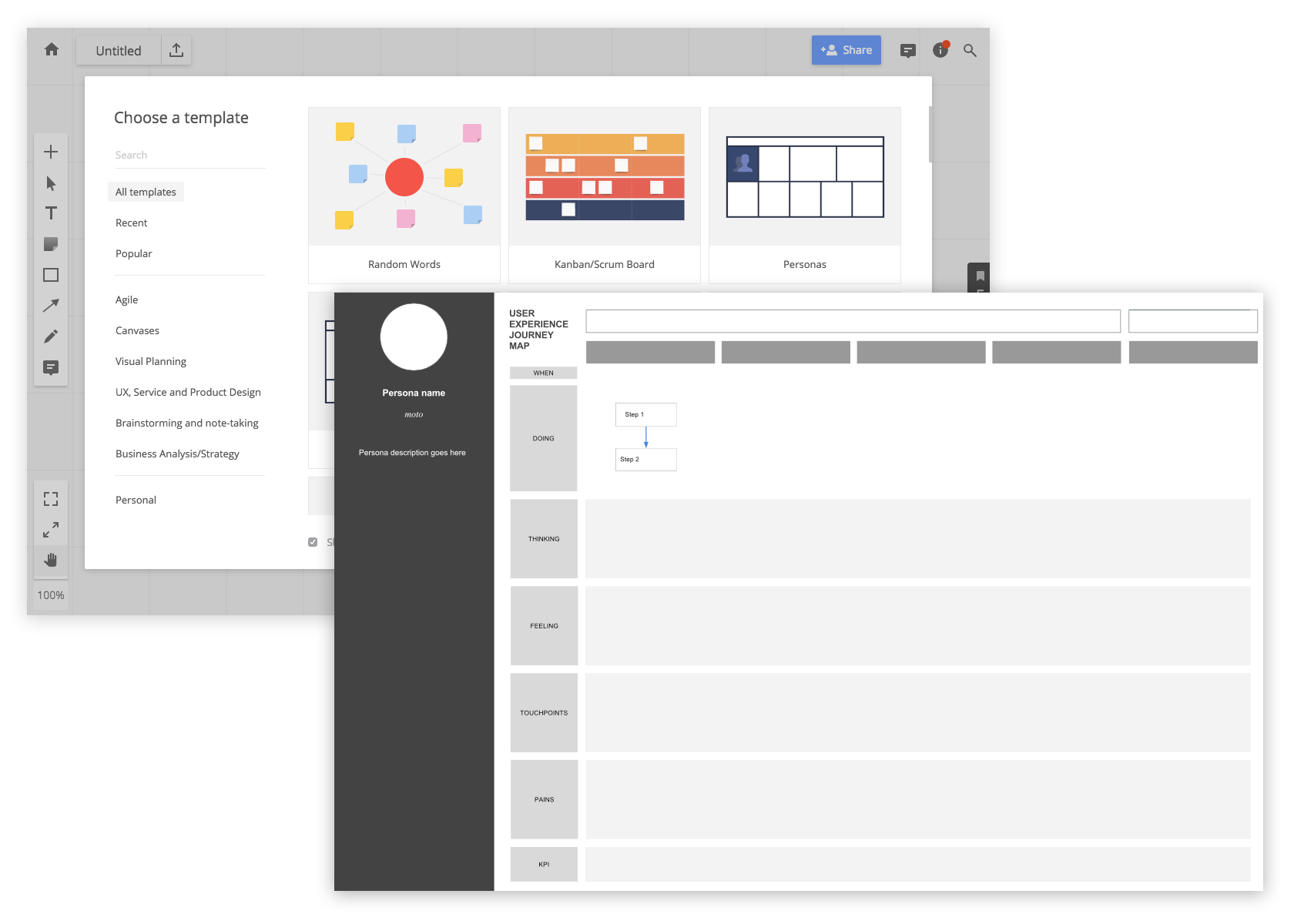
Acelera el trabajo con plantillas
Asegúrate de tener todo listo para usar cuando comience el taller: plantillas, documentos pre-llenados, tableros virtuales, etc. Prepárate diligentemente y no desperdicies el tiempo de todos al instalarte frente a ellos.

Después del taller
Obtener comentarios, evaluar y mejorar
Es una buena idea obtener comentarios de tu equipo después del taller e identificar áreas que podrían mejorarse. El mejor momento para hacer esto es justo después de que haya terminado porque todo seguirá estando fresco. Por ejemplo, como resultado del uso extensivo de la tecnología en el caso de un enfoque casi digital, muchas trampas y fallas potenciales invariablemente surgen, discutiendo por qué ocurrieron y cómo evitarlo sucediendo de nuevo es de gran beneficio para cualquier equipo.
Antes del taller, prepara una breve encuesta en línea anónima y envía el enlace a los participantes justo después del taller. Asegúrate de rastrear cada aspecto como una sección separada (equipo y técnicas utilizadas, comunicaciones, tecnología remota, software, duración del taller, etc.) y deja que el equipo deje comentarios, no sólo la tasa o las casillas de verificación.
Hay muchas otras maneras de obtener retroalimentación posterior al taller — como pedirle al equipo que coloque post-its en una pared con comentarios (físicos o virtuales), o hacer entrevistas individuales. Elige el que más te convenga, pero no pierdas la oportunidad.
Cuida tus artefactos digitales
Los activos generados durante el taller son útiles no sólo mientras están en curso, sino que pueden utilizarse para discusiones en el futuro cercano o como punto de partida para otros talleres.
En un enfoque tradicional (o casi no digital), es muy probable que termines con pilas de post-its, notas manuscritas y bocetos. Si este es el caso, una buena práctica es mantener al menos los artefactos más importantes hasta que estés seguro de que puede dejarlos ir. También tienes la opción de digitalizarlos (tomar fotos, tabulación a hojas de cálculo, etc).
En un enfoque casi digital, no tendrás tanto papel para tratar, pero los artefactos digitales generados todavía tendrán que organizarse, clasificarse y archivarse en algún tipo de sistema. Es mejor no dejar una lista desordenada de archivos incompletos, abandonados que causarán dolores de cabeza en el futuro — invierta algo de tiempo justo después del taller para organizarlos. Puedes hacer esto de dos maneras:
- Crear un repositorio centralizado y organizado para el taller. Por ejemplo, una carpeta maestra compartida con subcarpetas para cada técnica que se utilizó durante el taller. Asegúrate de incluir enlaces a tablas virtuales y cualquier otra fuente/herramienta externa.
- Asegúrate de que los artefactos básicos están completos (bocetos, hojas de cálculo, tableros virtuales, etc.). Cuando no sea posible terminarlos durante el taller, si crees que pueden ser útiles en el futuro, hazlo lo antes posible una vez que haya terminado. No confíes en tu memoria porque meses más tarde, un bosquejo incompleto o hoja de cálculo puede no tener ningún sentido para ti.
Para concluir
Utilizando diferentes técnicas y herramientas, los talleres UX remotos pueden ofrecer los mismos resultados que los talleres ubicados en una misma ubicación. Si se hace correctamente, los beneficios de productividad potenciados por las herramientas de colaboración digital compensa la falta de discusión cara a cara.
Planificar y ejecutar un taller de diseño remoto UX no es ciencia de cohetes, pero los muchos detalles complejos y las trampas potenciales requieren atención. A pesar de la preparación meticulosa, es improbable que obtendrás todo bien en el primer intento. Lo mejor es relajarte, divertirte con tu equipo, y recuerda que — ¡cada taller representa una oportunidad para aprender, y la próxima vez es siempre una mejora!
Este articulo fue escrito por Carlos Rosemberg. Originalmente publicado en Toptal.