El diseño es una inversión, no un gasto. Con el riesgo de decir lo obvio: No es suficiente para diseñar un producto bonito; también tiene que ser utilizable, y si vas a extraer el ROI más grande de un producto, su usabilidad -que generalmente se refiere a la facilidad de uso- adquiere una importancia vital.
Los productos bien diseñados tienen una gran facilidad de uso. La gran usabilidad es un contribuyente significativo a la calidad del producto y una experiencia de usuario sin fisuras.
Hay algunas maneras que la utilidad de un producto se puede probar: un método de inspección llamado análisis heurístico es uno de ellos. Esto generalmente significa ejecutar una evaluación heurística en un producto, ya sea existente o nuevo.
¿Qué es la heurística y qué es un análisis heurístico?
Un análisis heurístico se utiliza para identificar problemas comunes de usabilidad de un producto para que los problemas puedan resolverse, y así mejorar la satisfacción del usuario y su experiencia, y aumentar las posibilidades de éxito de un producto digital en general.
Centrándose en la usabilidad, un análisis heurístico es un método de evaluación en el que uno o más expertos comparan el diseño de un producto digital con una lista de principios de diseño predefinidos (comúnmente denominados heurísticos) e identifican dónde el producto no sigue estos principios.
Un conjunto específico de heurísticos contiene reglas empíricas, mejores prácticas, normas, reglas y convenciones que se han probado o observado durante largos períodos de tiempo. Apegarse a estos estándares heurísticos produce diseños de UX que simplemente funcionan mejor.
“La evaluación heurística implica que un pequeño grupo de evaluadores examine la interfaz y juzgue su cumplimiento con los principios de usabilidad reconocidos (la heurística).” — Jakob Nielsen, The Nielsen Norman Group
Una evaluación heurística no es una prueba de usabilidad (por ejemplo, una prueba individual moderada con los usuarios). Tampoco es un tutorial cognitivo, que también es un método de inspección de usabilidad. Con tutorías cognitivas, el énfasis está en las tareas del usuario. El proceso implica identificar las metas del usuario y llegar a una lista de tareas para lograr esos objetivos. Los evaluadores luego señalan los problemas que los usuarios pueden tener al usar el producto.
Un experto en evaluación heurística -el evaluador- es idealmente un experto en pruebas de usabilidad que tiene una comprensión profunda del conjunto elegido de heurísticas. Por lo general, provienen de las disciplinas de factores humanos, diseño de interacción (IXD), HCI (interacción hombre-computadora) y/o Diseño UX, con antecedentes complementarios en disciplinas como la psicología, la informática, las ciencias de la información y el comercio.
Durante la evaluación, los evaluadores individuales asignan una “clasificación de gravedad” a cada uno de los problemas de usabilidad identificados. Como regla, los diseñadores de UX trabajan su manera abajo de los asuntos más críticos en el backlog al menos crítico. (Con el fin de obtener la mayor explosión de UX para el valor de una evaluación heurística, es típico para el equipo de diseño para dar a los problemas con mayor grado de gravedad la mayor atención.)
Es útil tener en cuenta que a pesar de que un solo experimentado profesional del UX es generalmente experto en identificar los problemas de usabilidad más críticos, un grupo de evaluadores es generalmente la mejor opción. Entre 5 y 8 individuos es el punto dulce: deben ser capaces de señalar más del 80% de problemas de usabilidad. Sin embargo -como muestra el siguiente gráfico- el uso de más de 10 evaluadores heurísticos no producirá mejores resultados.
¿Por qué hacerlo?
La razón principal para realizar un análisis heurístico es mejorar la usabilidad de un producto digital. Otra razón es la eficiencia (en este contexto, “eficiencia” es la velocidad con que un producto puede ser utilizado como consecuencia directa de una mejor usabilidad). “Usabilidad” se refiere a componentes de calidad tales como capacidad de aprendizaje, detección, memorización, flexibilidad, satisfacción del usuario y manejo de errores. El UX de un producto se mejora mucho cuando estos componentes se entregan con una alta calidad.
¿Cuándo hacerlo?
No hay reglas duras y rápidas. Un análisis heurístico se puede realizar en cualquier etapa avanzada del proceso de diseño (Obviamente, no sería productivo hacerlo demasiado pronto). Con los nuevos productos, un análisis heurístico suele realizarse más tarde en la fase de diseño, después de hacer wireframes y prototipos, y antes de que comience el diseño visual y el desarrollo de la interfaz de usuario. Hacerlo demasiado tarde y hacer cambios se hará costoso. Los productos existentes que tienen mala usabilidad a menudo tendrán un análisis heurístico ejecutado antes de que comience un rediseño.
¿Cuál es el producto esperado?
Al igual que con otras pruebas de usabilidad o métodos de inspección, el producto típico es un informe consolidado que no sólo identifica problemas de usabilidad, sino que los clasifica en una escala de severa a ligeramente problemática. En su mayor parte, un informe de evaluación heurística no incluye soluciones: afortunadamente, muchos problemas de usabilidad tienen soluciones bastante obvias, y una vez identificados, el equipo de diseño puede comenzar a trabajar en ellos.
Ventajas y Desventajas de una Evaluación Heurística
Ventajas:
Descubre muchos problemas de usabilidad y mejora significativamente el UX de un producto.
Más barato y más rápido que las pruebas de usabilidad completas que requieren la contratación de participantes, la coordinación, el equipo, la ejecución de la prueba, grabación, análisis, etc.
La heurística puede ayudar a los evaluadores a enfocarse en problemas específicos (es decir, falta de retroalimentación del sistema, mala detección, prevención de errores, etc.).
La evaluación heurística no lleva consigo los problemas y problemas éticos y prácticos relacionados con los métodos de inspección que implican a usuarios reales.
Evaluar diseños utilizando un conjunto de heurísticas puede ayudar a identificar problemas de usabilidad con flujos de usuario específicos y determinar el impacto en la experiencia general del usuario.
Desventajas:
Expertos expertos en usabilidad son a menudo difíciles de encontrar y pueden ser caros.
El valor de las cuestiones descubiertas por los evaluadores está limitado por su nivel de habilidad.
A veces, un análisis heurístico puede desencadenar falsas alarmas: Los problemas que no necesariamente tendrían un efecto negativo en el UX general si se deja solo son a veces marcados como fijos.
A diferencia de los tutoriales cognitivos, la evaluación heurística se basa en nociones prejuzgadas de lo que hace “buena” usabilidad.
Si los evaluadores no forman parte del diseño o dev team, pueden desconocer cualquier limitación técnica en el diseño.
Cómo Ejecutar un Análisis Heurístico Eficaz
La preparación es la clave para llevar bien el análisis. Después de un conjunto establecido de pasos se asegura que un análisis heurístico funcionará eficientemente y producirá resultados máximos. He aquí una lista de comprobación del análisis heurístico:
Definir el alcance.
Conocer los requisitos empresariales y demográficos de los usuarios finales.
Decidir qué herramientas de reporte y heurísticas utilizar.
Evaluar la experiencia e identificar problemas de usabilidad.
Analizar, agregar y presentar los resultados.
Paso 1: Definir el alcance
Tanto en proyectos grandes como pequeños, los presupuestos pueden ser limitados. Esto puede ser especialmente el caso en grandes sitios de comercio electrónico: Por ejemplo, puede no ser factible examinar todo el sitio, ya que podría tomar un tiempo muy largo y por lo tanto, ser demasiado caro.
Aquí es donde entra en escena el análisis heurístico.
Los parámetros se pueden establecer para examinar sólo las áreas más importantes del sitio. El alcance limitado sólo puede tener la capacidad de centrarse en flujos específicos de usuario y funcionalidades, tales como inicio de sesión/registro, búsqueda y navegación, páginas de detalles del producto, carrito de la compra, y checkout.
Paso 2: Conoce los requisitos del negocio y los usuarios
En primer lugar, los evaluadores deben entender las necesidades de negocio del producto/sistema. En segundo lugar, como con cualquier proceso de diseño típico centrado en el usuario, es crucial conocer a los usuarios. Para facilitar el análisis heurístico se deben establecer personas específicas del usuario. ¿Son los usuarios finales novatos o expertos? ¿Cuáles son los datos demográficos del usuario?
Por ejemplo, aunque las heurísticas debían funcionar como estándares universales de usabilidad, tal vez se debe hacer especial hincapié en la accesibilidad para una audiencia más vieja -o tal vez se necesite tener en cuenta diversas audiencias multiculturales-.
Paso 3: Decide qué herramientas de reporte y heurísticas utilizar
Es increíblemente importante decidir qué conjunto de heurísticas los evaluadores van a utilizar. Un conjunto seleccionado de heurísticas proporcionará pautas comunes para que cada uno de los expertos pueda hacer su evaluación, así como asegurarse de que todos están en la misma página. Sin ella, el proceso de análisis heurístico podría caer en un caos absoluto-producir informes inconsistentes y conflictivos y, en última instancia, ser ineficaz.
Como parte del plan de evaluación heurística, debe acordarse un sistema, un formato y las herramientas a utilizar. Esto podría ser Google Docs, hojas de cálculo y presentaciones, o alguna otra herramienta común de informes que todos puedan utilizar ya la que el “observador” tendrá acceso fácil. (Más sobre el observador más tarde.)
Paso 4: Evaluar la experiencia e identificar problemas de usabilidad
Cuando se realiza una evaluación heurística con un grupo de expertos, cada individuo evalúa la interfaz de usuario por separado. Este enfoque de la revisión de expertos se hace para asegurar que las evaluaciones sean independientes e imparciales. Cuando todas las evaluaciones están completas, los hallazgos son recopilados y agregados.
Para ejecutar la evaluación de manera eficiente, es aconsejable utilizar un “observador”. Puede agregar un poco de gastos generales a las sesiones de evaluación, pero definitivamente vale la pena, ya que hay muchas ventajas. El observador participa en cada sesión y se encarga de tomar las notas, por lo que es capaz de entregar un informe consolidado al final del proceso de evaluación, en lugar de que haya un conjunto separado de documentos de cada evaluador.
Durante la inspección, el observador también puede ayudar a responder a las preguntas de los evaluadores con experiencia limitada en el dominio (por ejemplo, en el caso de una UI de empresa especializada dirigida a usuarios expertos). También pueden ayudar a guiar la sesión cuando se está evaluando un prototipo con funcionalidad limitada.
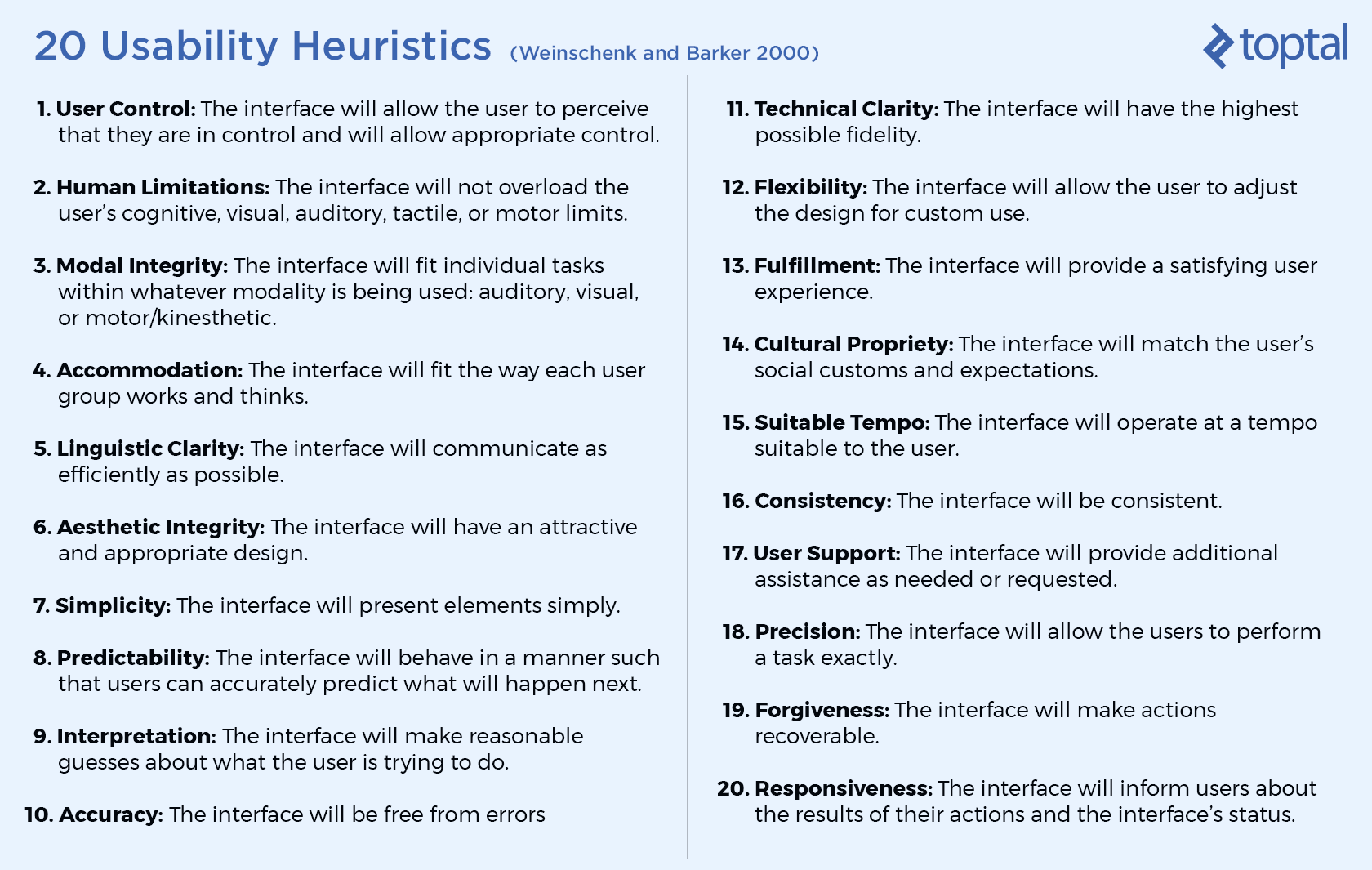
Con el fin de ayudar al equipo a avanzar hacia soluciones de diseño, los resultados deben describir los temas con precisión. Las notas vagas tales como “esta disposición retardará el proceso de registro” no son en absoluto productivas o de ningún valor. Las notas deben ser específicas e identificar claramente la heurística que el problema ocasiona. Por ejemplo: “Durante el registro, el diseño de la interfaz de usuario es confuso, inconsistente y viola las reglas de control del usuario, retroalimentación y consistencia (# 1, # 20 y # 16 respectivamente)”.
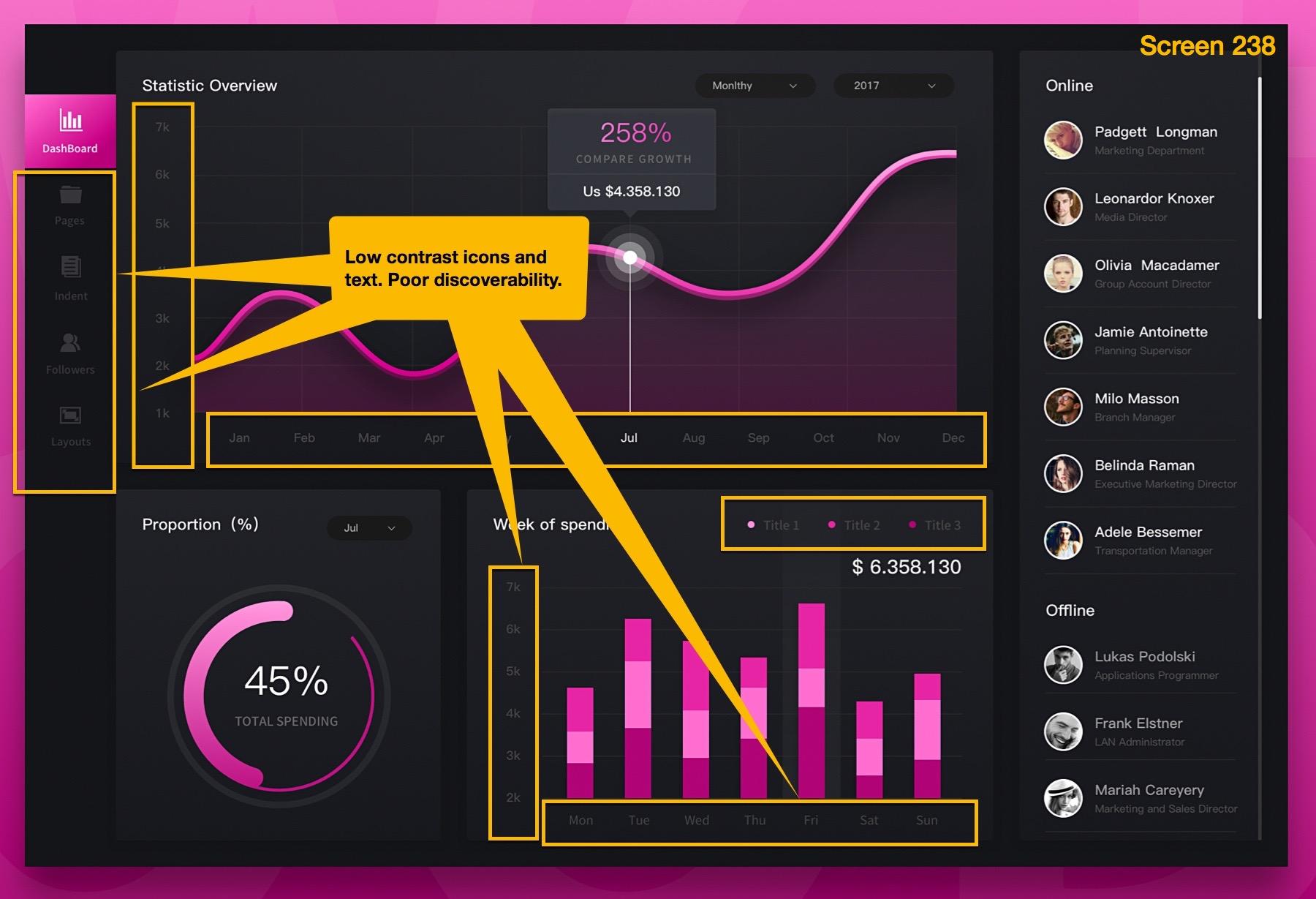
En aras de la velocidad, las UI pueden ser marcadas visualmente con notas que se pueden consolidar más adelante (ver la siguiente). Este método ayuda a agregar rápidamente las notas finales del experto, y el observador no tiene que buscar los componentes de la interfaz de usuario que se están tratando. También pueden codificarse para una fácil identificación por el equipo de diseño.
Paso 5: Analizar, agregar y presentar los resultados
Al concluir un análisis heurístico, el gestor de la evaluación -u observador- lleva a cabo algunas tareas domésticas y de organización, como la eliminación de duplicados y la recopilación de los resultados. El siguiente paso del observador es agregar los informes de evaluación heurística y construir una tabla que incluya las puntuaciones de severidad de los problemas de usabilidad y de las cuales el equipo de diseño puede dar prioridad.
“Para que las pruebas de usabilidad sean valiosas, los resultados del estudio deben identificar claramente los problemas y ayudar al equipo a avanzar hacia soluciones de diseño.” – The Nielsen Norman Group
La salida de un análisis heurístico debe ser una lista de problemas de usabilidad que no sólo identifican problemas específicos, sino que hacen referencia a la heurística de usabilidad que los problemas ocasionan (preferible un número de código para facilitar la referencia). Por ejemplo, la pantalla anterior señala que el uso de texto de bajo contraste en la interfaz de usuario viola las heurísticas de “visibilidad” y “descubrimiento”.
El uso de códigos de referencia del conjunto seleccionado de heurísticas ayudará a construir una tabla de datos que luego se puede ordenar. Cuando el equipo de diseño ve que un gran número de cuestiones hacen referencia a un pequeño número de infracciones (identificadas por código), pueden concentrar sus energías en mejorarlas. Por ejemplo, puede haber problemas generalizados de visibilidad y descubrimiento como en el ejemplo anterior.
El análisis heurístico no proporciona necesariamente correcciones a los problemas de usabilidad, ni ofrece un “puntaje de probabilidad de éxito” si se van a implementar las mejoras de diseño. Sin embargo, debido a que una evaluación heurística compara la interfaz de usuario con un conjunto de heurísticas de usabilidad conocidas, en la mayoría de los casos es notablemente fácil identificar la solución a un problema específico y llegar a un diseño más convincente.
Conclusión
Algunas aplicaciones nuevas en desarrollo y muchos productos convencionales sufren de mala usabilidad. La mayoría de ellos se beneficiarían de una dosis de análisis heurístico realizada por expertos y, como consecuencia, verían una mejora dramática en sus UX sin romper el presupuesto.
Un solo experto UX experimentado puede descubrir un número sustancial de problemas de usabilidad durante un análisis heurístico. Sin embargo, si el tiempo y el dinero lo permiten, entre 5 y 8 expertos parece ser el punto ideal: esta opción debería revelar la mayoría de los problemas de usabilidad y ofrecer un ROI significativo. Este ROI se basaría en el aumento de la productividad del usuario, así como en el estimado aumento esperado en las ventas de productos debido a una mayor satisfacción del cliente, mejores calificaciones y un alza en las revisiones positivas.
Por favor ten en cuenta
Debe mencionarse que aunque los análisis heurísticos son definitivamente una manera sólida de identificar problemas de usabilidad con respecto a los productos digitales, no deben ser considerados como la única fuente de datos. Los estudios demuestran limitaciones a la revisión de expertos debido a razones psicológicas como el sesgo cognitivo.
Si es posible, con el fin de lograr resultados óptimos, el análisis heurístico debe combinarse con tutorías cognitivas y pruebas individuales del usuario. Y quedebe producir diseños de producto impresionante.