Hay varios aspectos importantes a tener en cuenta cuando se trabaja con clientes: cumplir las expectativas y los plazos, por mencionar sólo algunos. En algún momento de la carrera de cada diseñador vendrá un cliente que tiene una urgencia apremiante con su proyecto. Estos son los proyectos que enseñan el arte de cumplir con los plazos y lo loco que puede llegar a ser.
Normalmente hay dos tipos de proyectos que cada diseñador encontrará durante tu carrera profesional: “Necesito un diseño centrado en el usuario que se corresponda con mi proyecto, sin plazos estrictos. Sólo quiero la mejor solución”. Y ese es el sueño de todo diseñador, pero enfrentémoslo: en realidad las cosas siempre son más desafiantes.
“Quiero una solución innovadora, creativa y fuera de lo común: un buen UX, una interfaz de usuario realmente agradable…y la necesito ayer”.
Entonces, ¿qué sucede cuando te das cuenta de que hay 30 días para crear un logotipo y diseñar los principales elementos de la marca, un sitio web, interfaces de usuario móviles y anuncios o gráficos en las redes sociales?
Después de tener un pequeño ataque de pánico, te das cuenta de que trabajar de manera inteligente es la única manera de hacerlo. Elaborar un plan y pensar las cosas de antemano te ayudará con la productividad, la precisión y la calidad del diseño. Al igual que con cualquier esfuerzo exitoso, el trabajo arduo y las largas horas son algunas de las condiciones obligatorias para hacerlo realidad.
No importa qué, siempre hay estas preguntas insoportables:
- ¿Vale la pena hacerlo con tales restricciones de tiempo?
- ¿Las limitaciones de tiempo llevarán a una mala calidad de diseño?
- ¿Haría un mejor trabajo si tuviera más tiempo?
¡Absolutamente, sí!
Al igual que con cualquier proyecto, siempre hay aspectos positivos, desventajosos y limitaciones que, como diseñadores, debemos encontrar un camino e incluso utilizar a nuestro favor para llegar a soluciones creativas.
Tener una idea clara de las tareas que se deben cumplir para completar con éxito el proyecto es clave, así como también diplomáticamente dejar que el cliente sepa que el breve plazo podría tener un impacto negativo en la calidad del diseño en general. Sin embargo, la presión de una fecha límite aplastante no es una excusa para no dar lo mejor de sí mismo en tu oficio, utilízalo para forzarte a entregar el mejor trabajo posible. Un estudio hecho por la Escuela de Negocios de Harvard sobre el trabajo creativo realizado bajo presión de tiempo concluyó que:
_ “Este estudio sugiere que los gerentes tomen medidas para proteger el tiempo para que los empleados participen en el procesamiento cognitivo creativo, particularmente aquellos empleados cuyo trabajo requiere un alto grado de creatividad. […] Es muy probable que las ideas creativas no ser producido en ausencia total de cualquier presión de tiempo, ya sea autoimpuesto o impuesto externamente “.
Estos hallazgos indican que un gran grado de presión puede funcionar en contra del trabajo creativo, pero al mismo tiempo, el estudio también sugiere que un nivel razonable de presión con respecto al trabajo creativo puede ser útil para ayudar a producir mejores diseños.
Siempre es un desafío hacer todo mientras trabajas como profesional independiente con múltiples proyectos activos, ¡pero es una gran oportunidad para ser diligente con tu agenda y hacer que tu tiempo limitado trabaje para ti! Hacer que el trabajo remoto funcione para ti es simple, pero no fácil. Combina esto con un plan sólido, y tendrás una receta para el éxito.
Día 1-3: Lo primero es lo primero — ¡Planifica!
El primer paso es dividir el proyecto en partes más pequeñas y calcular cuánto tiempo tomará terminar cada etapa del proyecto. Establecer metas aumenta la motivación y el logro. La ciencia del logro de los objetivosrecomienda desglosar tu gran objetivo en pasos de acción claros y definidos. Al hacerlo, obtendrás un gran ventaja en tus esfuerzos para lograrlo.
Con respecto al diseño de marca, una buena práctica es crear varias versiones del diseño para que el cliente tenga diferentes opciones para elegir. Mi preferencia personal es crear tres iteraciones de diseños de logotipos y elementos principales de la marca, como tipografía, paletas de colores, imágenes y conjuntos de iconos. Hacer esto primero te permitirá llevar el concepto y las ideas visuales al próximo paso.
Crear procesos de trabajo y seguirlos.
La creación de procesos de trabajo facilitará el flujo de trabajo y la responsabilidad que conlleva cada proyecto. El siguiente es mi enfoque habitual para un proyecto de diseño típico, ya sea diseño de marca o de interfaz de usuario:
Investigación
Descubre todo sobre el negocio de tu cliente:
- ¿Cuál es el núcleo de su negocio y cuál es su principal actividad?
- ¿Quién es su público objetivo y cuáles son sus necesidades?
- ¿Cuáles son sus objetivos y qué problema debe ser resuelto mediante el diseño?
- ¿Quién es la competencia y cómo puedes ser mejor?
Un cuestionario o resumen de diseño es una de las maneras más convenientes y eficientes de recopilar la información antes mencionada.
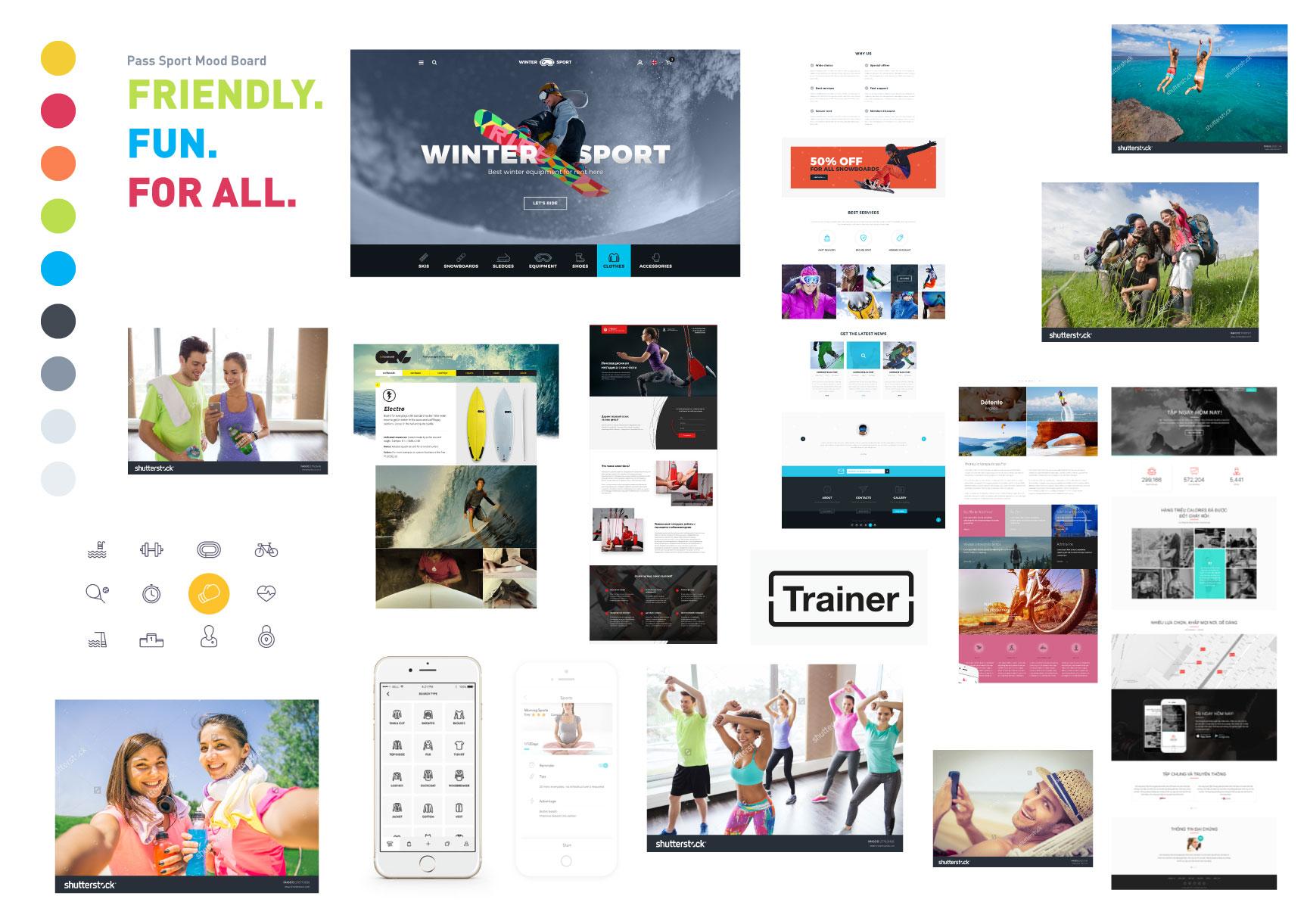
Crear un Mood board
Una de las cosas que puedes usar para crear un mood board es crear el concepto — una parte esencial de cualquier proyecto. Toma una perspectiva más amplia: toma toda tu investigación y ponla en un lienzo grande para que puedas ver todos los elementos que deberían incorporarse en los diseños. Hay varios herramientas gratis que lo ayudan a crear mood boards fácilmente.
Si no te gustan las herramientas en línea, usar Adobe Illustrator funciona bien ya que puede crear, agregar y mover elementos libremente. Piensa en ello como un collage — no te preocupes demasiado por el posicionamiento de los detalles, eres libre de organizar todo a tu gusto. El objetivo principal es ver cómo los colores, las fotos, los íconos, la tipografía, etc. trabajan entre sí visualmente y en la narración de historias.

Los mood boards son muy fáciles de hacer y te ayudarán a mostrar tu idea.
Día 3: Crea un concepto de diseño
Crear un concepto es el siguiente paso después de completar tu mood board y es la base de todo tu futuro trabajo. Un concepto se produce como un modelo experimental para probar la viabilidad de las características de diseño.
Un mood board será útil para establecer una dirección visual temprana que corresponda a la audiencia a la que se dirige y los objetivos del negocio. El concepto será la base de tu dirección de UX y, por lo tanto, forma parte de Los 10 Mejores Entregables de UX .
Es necesario apreciar la importancia de este paso porque un concepto sólido ayuda a volver a contar una historia convincente, incluso durante las primeras etapas del proyecto. El enfoque principal debe tener en cuenta los sentimientos y las experiencias que los usuarios encuentran al tratar con los elementos visuales en lugar de los visuales en sí mismos.
Uno de los consultores de marketing más influyentes de la industria y oradores motivadores, Simon Sinek, dio una charla TED brillante sobre este tema.
El mood board puede ayudarte a crear algunos eslóganes cortos o tal vez a establecer estilos de iconos y fotografías en un concepto. Ya que es bueno tener una tipografía que se pueda leer rápidamente independientemente del medio, también es importante considerar la tipografía amigable con la impresión y la web. Este es un elemento clave del gran diseño y también es uno de los principios considerados por prácticas de diseño universales.
Día 4: Diseña los Visuales de Marca
El proceso de creación de marca puede volverse tedioso y lento si se lo detecta siguiendo el enfoque equivocado desde el principio. Comenzar creando iteraciones de logotipo se hace mejor una vez que tienes un concepto aprobado, y los archivos de guía visual están listos. Esto te dará la confianza de que te estás moviendo en la dirección correcta, y te permitirá abordar los desafíos de la marca de una manera inteligente y eficiente en el tiempo.
Es esencial hacer pequeños bocetos de lápiz y papel de tus ideas de diseño primero. Tomará menos tiempo si primero dibujas y luego avanzas a Illustrator, Sketch, etc. para trabajar en tu logotipo. Este paso me ha ayudado a diseñar tres propuestas de logotipo diferentes que están todas en la dirección visual elegida para la marca. Esto tomó algunos días para terminar:

Puede haber algunos cambios y ajustes adicionales en el diseño del logotipo, pero una vez que el cliente haya decidido el logotipo y aprobado otros elementos como colores, tipografía, iconos y estilo de fotografía, habrás terminado con los elementos de marca básicos.
Día 7-15: Diseño del sitio web
El desarrollo de la marca incluye más que solo el logotipo: cubre casi todos los aspectos del diseño, incluido el sitio web. Comenzar primero con el sitio web puede ser útil, ya que puedes agregar al concepto visual aplicando reglas visuales y viendo cómo funcionan juntas. Esto es particularmente cierto cuando estás creando un sitio web que tiene un objetivo final y elementos similares a la aplicación móvil.
Mapa del sitio
Un mapa del sitio es una lista de páginas de un sitio web al que pueden acceder los rastreadores o los usuarios. Puede ser un documento que se utiliza como una herramienta de planificación para el diseño web o una página que muestra las páginas de un sitio web de forma jerárquica.
Es una gran ayuda si un cliente ya tiene un mapa del sitio porque le da una vista clara de todas las páginas que pertenecen a un sitio web. Si se le adjudica un proyecto donde se necesita un mapa del sitio, tendrá que trabajar con el cliente para armar uno.
Esto podría significar hacerle algunas preguntas a tu cliente:
- ¿Cuál es el número de páginas en el sitio web?
- ¿Qué páginas son las más importantes?
- ¿Hay alguna subpágina?
Esto te dará una idea clara de la estructura del sitio web y ofrecerá una buena idea del alcance del proyecto.
La información primero
Me resulta útil pedirle al cliente por adelantado que me brinde toda la información y el contenido que desea incluir en el sitio. Es una buena práctica hacer que el diseño funcione alrededor del contenido en lugar de crear primero la UI e intentar hacer que el contenido quepa después.
El primer enfoque de copia te ahorra a ti y a los desarrolladores mucho tiempo. Si vas al revés, podrías encontrar problemas. Si bien es útil a veces, el uso de texto ficticio puede afectar negativamente a un proyecto real, especialmente cuando el diseño se basa en gran medida en la tipografía y está diseñado en torno al contenido. Un diseño centrado en la copia no tiene inconvenientes y solo ayuda a realizar trabajos creativos de calidad excepcional.
Diseño de página de inicio
Al seguir todos los pasos anteriores, ya tienes pautas visuales generales, un mapa del sitio y copia. Ahora puede continuar diseñando las páginas para el sitio web.
La página de inicio es lo primero que ven los usuarios cuando visitan un sitio web y, por lo tanto, es la página más importante. Al aplicar el Principio de Pareto se demuestra que la página de inicio posee el 80% de la dirección de diseño (contexto, tipografía, colores, elementos repetibles, etc.) y el resto de las páginas un 20%.
Es una buena idea comenzar tu proceso agrupando y seleccionando secciones para la página de inicio. El contenido completo y la copia generalmente me ayudan a organizar toda la página y ver qué aspectos faltan, así como las secciones que se podrían agregar para maximizar el impacto e impulsar a los usuarios a comprar/usar el producto o servicio.

Se valiente en tus sugerencias para el cliente. Explica que los plazos implican ciertas limitaciones.
Para enfatizar el servicio o producto, intente usar secciones prominentes de llamada a la acción. Son una excelente manera de publicitar y captar la atención de los usuarios para comprar un producto, suscribirse a un boletín informativo, registrarse, etc. Si la tecnología, el público objetivo y el tipo de negocio del cliente lo permiten, agregar un diseño de movimiento como GIF o animación puede dar lugar a todo el subcontexto del sitio, así como a enfatizar la sección de llamado a la acción. Sin embargo, los diseñadores deben tener cuidado de no ir demasiado lejos y crear algo que les lleve mucho tiempo desarrollar.
Día 15-25: Aplicar el diseño universal
El diseño universal, según lo describen sus desarrolladores, “se puede aplicar para evaluar diseños existentes, guiar el proceso de diseño y educar tanto diseñadores como consumidores sobre las características de productos y entornos más utilizables”.
El concepto de diseño universal es una de las soluciones más óptimas para usar cuando se trata de un proyecto de gran alcance: un concepto unificado y una dirección visual enfocada para la marca, el sitio web y las aplicaciones móviles es de gran beneficio cuando se diseñan bajo restricciones de tiempo.
La necesidad de elementos repetitivos puede ser un desafío en sí mismo. Esto sucede cuando encuentras requisitos técnicos. El sitio web receptivo y las plataformas móviles tienen una filosofía y un conjunto de reglas completamente diferentes y, por lo tanto, pueden convertirse en un problema si no se abordan de manera adecuada. Sin embargo, la creación de elementos que se pueden utilizar en múltiples plataformas es uno de los pilares del éxito de cualquier proyecto; en esta circunstancia particular, no habría sido posible cubrir tantas plataformas/dispositivos sin un diseño unificado que establezca claramente la dirección para el desarrollo de la marca

La desventaja de una fecha límite ajustada y el diseño de múltiples plataformas es que es posible que no estés utilizando todo el potencial de cada una de las plataformas para las que estás diseñando. En tales casos, debido a la limitación de tiempo, una solución “a prueba de balas” que sea familiar para la base de usuarios podría ser una idea valiosa.
Por ejemplo: vuelve a aplicar una idea en varias páginas y remodela para cada dispositivo. Los patrones son similares en esencia, lo cual está a tu favor. Podría ser en la forma en que muestra información esencial o invita a los usuarios a comprar un producto. En este caso, incluso una barra de búsqueda podría ser similar si no es la misma.
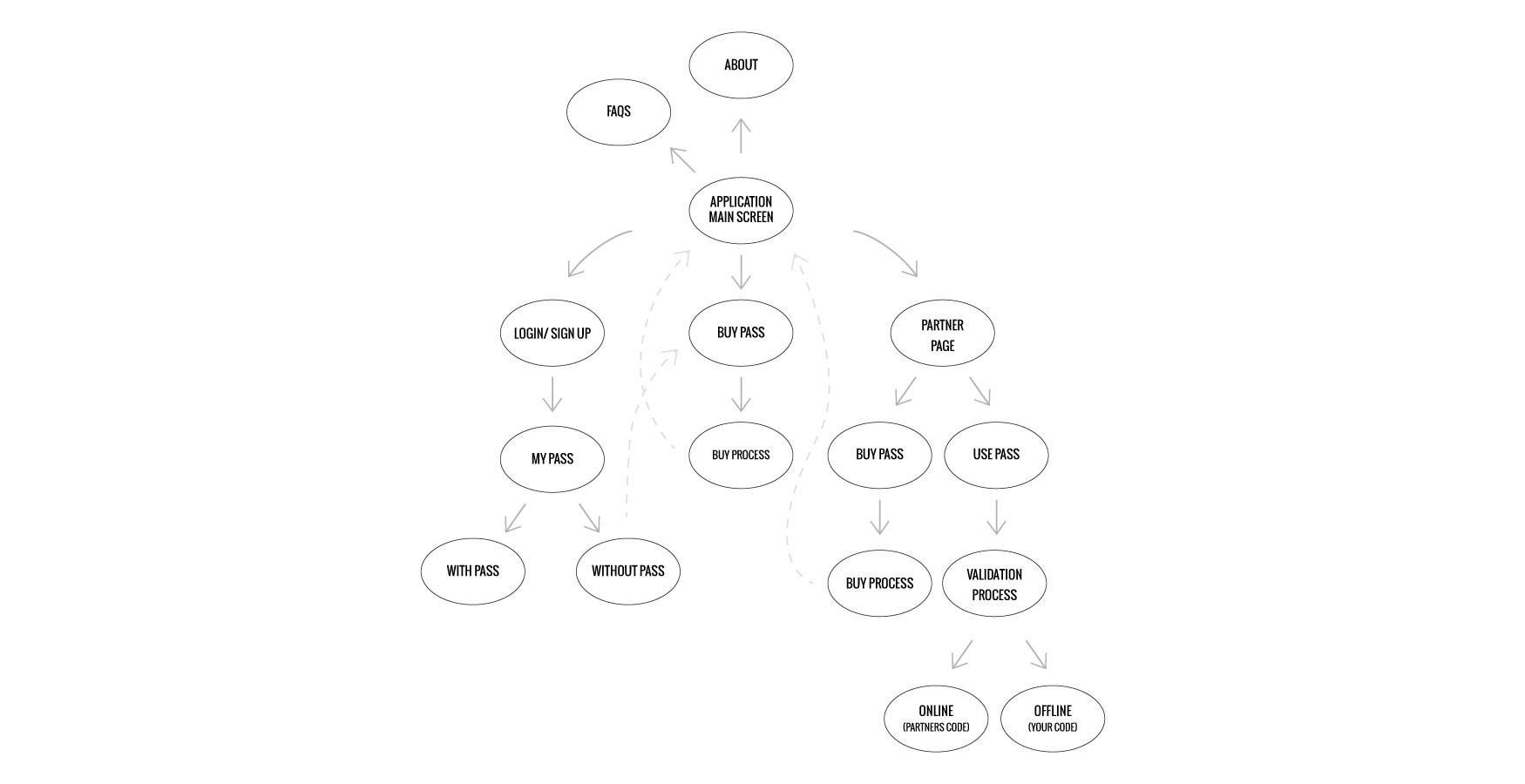
Diagrama de flujo
El diseño del sitio web está hecho y tú tienes una visión más clara del UX para las aplicaciones. Una de las formas en que puedes hacer que el proceso de creación de UX sea más fácil y claro es crear un diagrama de flujo de usuario.

El diagrama de flujo explica las conexiones entre las páginas y muestra cómo los usuarios interactuarán con la aplicación.
Hay varios métodos y herramientas que puedes usar para crear diagramas de flujo — la práctica habitual es hacer diagramas gráficos con títulos cortos y, si es necesario, texto explicativo. Usar Sketch o Illustrator para esto es mi preferencia, pero cualquier herramienta que te permita crear y mover elementos está bien para esta tarea.
Will Little ha dado una gran interpretación de esto:
“Aquí es donde los ingenieros y creativos deben trabajar en estrecha colaboración para decidir qué tipo de herramientas de software pueden soportar mejor las interfaces y el comportamiento de clic/deslizamiento, hasta la última pestaña, información sobre herramientas, lightbox, icono , etc.”.
Hazlo alto al hacerlo bajo
Descubrir el propósito principal de la aplicación ayudará a definir el UX. Eso podría ayudar a un usuario a comprar un producto, o quizás ayudarlo a usar un producto, la experiencia del usuario debe adaptarse a eso. Los wireframes de baja fidelidad creados en papel y luego llevados a una mayor fidelidad en Sketch o Photoshop pueden facilitar el proceso considerablemente.

Cada proyecto es diferente, y en ocasiones será necesario crear wireframes de alta fidelidad.
En este caso, los wireframes de baja fidelidad eran suficientes ya que la aplicación es simple y solo se necesita seguir los detalles visuales del sitio web.
Si es posible, organiza una pequeña prueba para tu UX. Necesitarás un grupo de prueba de futuros usuarios para ver si los wireframes y el flujo de UX tienen sentido. Después de la prueba, contarás con información valiosa y puedes continuar con el siguiente paso (crear una interfaz de usuario).
Diseño unificado
Después de realizar algunos ajustes en el UX, tienes todo lo que necesitas para crear una interfaz de usuario lógica y bien definida, lo que te permite ajustarla a los requisitos visuales de las plataformas iOS y Android. Dado que iOS tiene algunas pautas de diseño muy específicas que pueden evitar que ingreses en la App Store de Apple, debes conocer esas reglas y verificar cuidadosamente cómo se está implementando tu diseño durante la etapa de desarrollo.

Puedes crear un diseño unificado para ambas plataformas, iOS y Android, y al mismo tiempo utilizar sus mayores fortalezas siguiendo las pautas y reglas al diseñar la interfaz de usuario.
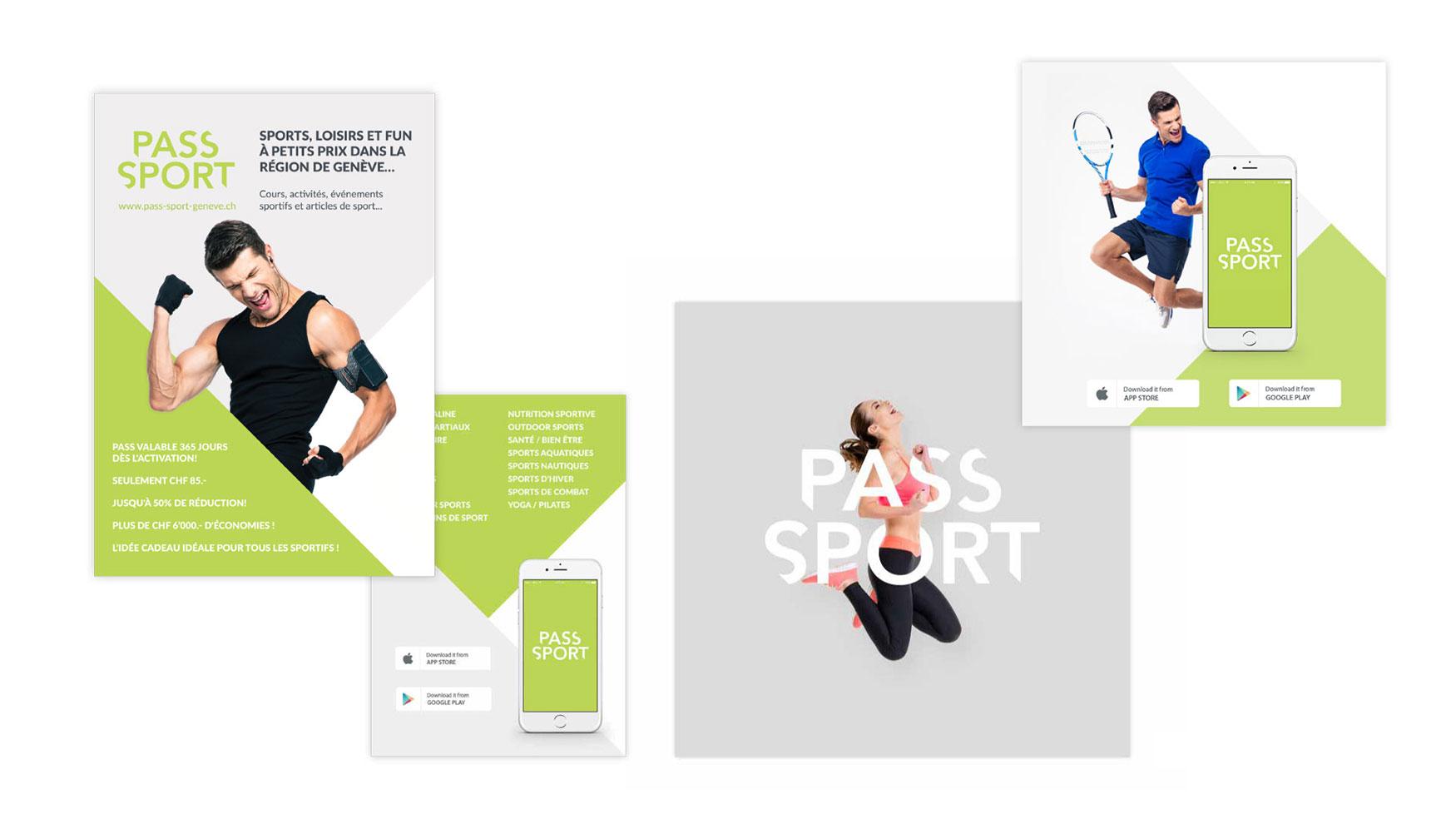
Día 25-30: Crear anuncios en sincronización con la marca
En este punto, debes haber diseñado un logotipo, elementos de marca, un sitio web y aplicaciones móviles. Aunque lo diseñaste todo en menos de 25 días, es demasiado pronto para celebrar, ya que todavía hay un paso más a considerar: crear anuncios para redes sociales y piezas impresas. Aquí es donde el concepto que creó al principio será de gran ayuda.
Seguir estos consejos cuando diseñe anuncios y materiales de redes sociales mejorará en gran medida la calidad, los niveles de participación y la creatividad general de sus imágenes:
- Haz uso de colores vivos y brillantes que se destacan.
- Mostrar personas felices y activas ayuda con la dinámica y los sentimientos sobre tus gráficos.
- El movimiento, la actividad y la emoción de las personas siempre atrae la atención y ayuda con los sentimientos transmitidos en general.
Todas estas reglas te ayudarán a crear gráficos excepcionales para publicidades. Si corresponde, usa la paleta de colores, la tipografía y otros elementos visuales que hayas utilizado en tu sitio web, marca y aplicaciones. Esto te ayudará a ser consistente en tus diseños y trabajará a su favor cuando trabajes bajo restricciones de tiempo.

Tus resultados deben corresponder a la dirección visual general del proyecto.
Nunca te comprometas a una fecha límite que no puedes cumplir
En ocasiones, cualquiera puede subestimar la cantidad de esfuerzo y trabajo que un proyecto puede tomar, por eso planificar cada paso es crucial al comienzo de un proyecto. Los objetivos y las metas realistas divididos en partes pequeñas son fundamentales para entregar un trabajo sólido a tiempo.
Benjamin Franklin lo expresó mejor: “Al no prepararse, te estás preparando para fracasar”.
En todo momento, nunca dejes de prepararte, y nunca dejes de anticipar la posibilidad de que haya subestimado el trabajo en términos del tiempo requerido para entregarlo. Aunque los clientes pueden tener fechas límites, tú debes tener las habilidades que te ayudarán a determinar si un proyecto es factible o incluso vale la pena considerarlo en primer lugar. Sin embargo, no permitas que esto sea una excusa para que no acepte un desafío personal que, en última instancia, podría ayudarte a ser un diseñador y gerente más hábil de tu tiempo.

No hay comentarios:
Publicar un comentario
El administrador se reserva el derecho de publicar los mensajes