ste articulo fue escrito por Ivana Miličić. Originalmente publicado en Toptal.
El wireframing es un paso importante en el diseño de cualquier interfaz de usuario, ya sea un sitio web, una aplicación o un producto de software. Sin distracciones en forma de imágenes, colores, tipografía, estilos y efectos, puede centrarse más en definir la jerarquía de contenido y la experiencia del usuario.
Hacer wireframes y prototipos de baja fidelidad te ayudará a probar e iterar antes y más a menudo en el proceso. Los wireframes de baja fidelidad permiten a los diseñadores trabajar más rápido y desarrollar productos que los usuarios adorarán.
Hay muchas herramientas diferentes herramientas de wireframing para elegir hoy en día. Cualquiera que elijas dependerá de tus preferencias personales y estilo de flujo de trabajo.
Al igual que muchos diseñadores que se han trasladado al diseño digital del mundo de la impresión, soy un experto en aplicaciones de Adobe como Illustrator, InDesign y Photoshop. Puedo usarlos de manera eficiente e intuitiva desde cualquier lugar y en cualquier momento (incluso si alguien me despierta en el medio de la noche y se niega a darme una taza de café).
No es sorprendente que estas aplicaciones versátiles también se hayan convertido en las herramientas que utilizo para hacer diseño web y diseño visual de la aplicación. Entonces, para que mi flujo de trabajo sea el más eficiente, también los utilizo para el wireframing.

Con cada proyecto, suelo empezar a diseñar haciendo bocetos muy toscos en papel, o en mi iPad o pantalla de teléfono inteligente si no estoy cerca de la mesa de mi oficina. Estos bocetos están ahí para enfocar mis pensamientos con respecto al concepto elegido; el cliente probablemente nunca verá ninguno de ellos. Cuando estoy seguro de que mi idea funciona, me muevo en lo que es el wireframing. Usualmente uso Adobe Illustrator e InDesign combinados: Illustrator para crear la mayoría de los elementos del kit de UI e InDesign para el propio wireframing.
Explicaré un proceso paso a paso de cómo incorporar también esas herramientas en su flujo de trabajo de wireframing más adelante en el artículo, pero antes de entrar en detalles, déjenme mostrarles las fortalezas y debilidades del uso de InDesign como una herramienta principal de wireframing .
Los pros y contras de usar Adobe InDesign como herramienta de creación de prototipos y wireframe
Desde hace algún tiempo, Adobe InDesign no solo ha sido una aplicación de autoedición, sino que también se ha utilizado ampliamente para la publicación digital y la creación de EPUB. También hay varias razones por las que también es una herramienta adecuada para wireframing:
- Páginas maestras: puedes aplicar de forma rápida y coherente elementos de diseño globales, como navegación, encabezados, pies de página, etc., utilizando páginas maestras. Puedes crear tantas páginas maestras como necesites y, además, una página maestra puede basarse en otra.
- Soporte de grilla sólida: te permite crear y aplicar fácilmente diferentes tipos de grillas, complementando columnas, guías horizontales y verticales para crear módulos y sub grillas para una mayor complejidad y precisión.
- Diseños alternativos: habilita wireframes para múltiples dispositivos y orientaciones en el mismo archivo.
- Bibliotecas CC: genera una biblioteca de diferentes recursos reutilizables, como objetos, colores, personajes y estilos de párrafo comúnmente utilizados. Crea recursos en InDesign, Illustrator o Photoshop, o con la aplicación móvil Adobe Capture, lo que prefieras.
- Capas: ofrece la capacidad de organizar, agrupar, mostrar/ocultar y bloquear/desbloquear objetos y contenido de forma selectiva en el wireframe. Cada página de un documento de InDesign de varias páginas tiene el mismo número y orden de capas. Todos los cambios que realizas en las capas se reflejan en todas las páginas, como visibilidad, orden de apilamiento o eliminación.
- Estilos y tablas: te da control total sobre el aspecto de tu texto, objetos y tablas mediante el uso de estilos de InDesign. Los estilos pueden heredarse entre sí y brindan la posibilidad de formatear en cascada el formato deseado fácilmente a lo largo del documento. Crear y formatear tablas para usar como elementos de contenido de wireframe o incluso como ayudantes para el diseño es muy simple.
- Integración de Typekit: en las maquetas de alta fidelidad, puedes usar cualquiera de las fuentes Typekit que se sincronizan con el escritorio.
- Interactividad y animaciones: puedes utilizar las funciones de animación e interactividad incorporadas de Adobe InDesign para crear diferentes estados de elementos de diseño web o de aplicaciones para la creación de prototipos de interacción. La mayoría de las personas utilizan estas funciones al crear revistas para la solución de publicación digital y la exportación de EPUB de diseño fijo, pero también son adecuadas para la creación de prototipos.
- Opciones de exportación: InDesign puede exportar los wireframes y prototipos que cree en una variedad de formatos. Los PDF interactivos probablemente serán tu formato de elección en la mayoría de los casos, pero también puede usar la función Publicar en línea para convertir su documento a HTML interactivo, que se puede ver en un escritorio moderno y navegadores móviles. Desafortunadamente, no tiene mucho control sobre la exportación usando Publish Online, y los archivos exportados están alojados en servidores de Adobe. Puedes compartir el prototipo de URL con tu cliente o insertarlo en tu sitio. Para obtener más control y exportar directamente a HTML5, puedes usar la extensión in5 de Ajar Productions.
Adobe InDesign tiene muchas ventajas para ser utilizado como herramienta de creación de prototipos y wireframe, pero también presenta algunas desventajas:
- Falta de plantillas y elementos de wireframe predefinidos. Dado que InDesign no pretende ser una herramienta de wireframing, debe crear y preparar plantillas y activos de objetos por su cuenta. (Te mostraré cómo manejar este paso más adelante en el artículo). La buena noticia es que la mayor parte de este trabajo se realizará solo una vez, y luego de algunas horas de trabajo, estarás listo para comenzar tu proceso de wireframing en InDesign. Además, hay muchos recursos y kits de wireframe que puedes descargar de Internet, por lo que no es necesario que dibujes todo tu mismo.
- Las funciones de interactividad y animación son limitadas: aunque puede conectar páginas fácilmente y agregar algunas animaciones e interactividad, el proceso a veces puede llevar mucho tiempo. Algunas de las herramientas de interacción simples no son muy intuitivas. Si no has utilizado las funciones de interactividad de InDesign, deberás superar una pequeña curva de aprendizaje antes de poder aplicarlas de manera eficiente.
- Los documentos de InDesign no pueden exportarse directamente como archivos PSD en capas. Si realizas tu diseño visual en Adobe Photoshop y deseas tener elementos separados para construir tu diseño, primero deberás exportar tus wireframes a PDF. Luego deberás abrir el PDF en Illustrator y exportarlo de nuevo como un PSD en capas. Las personas que trabajan en Mac también pueden usar un script gratuito escrito por Rob Day para guardar archivos de InDesign como un PSD en capas.
La buena preparación del wireframe es la mitad del trabajo
Comienza ajustando tu entorno de trabajo. Si aún no tienes un espacio de trabajo guardado en Illustrator e InDesign para este tipo de trabajo, crea uno. En Illustrator, comienza con el espacio de trabajo web predefinido y adáptalo a tu gusto: cierra los paneles que no usa con frecuencia, asegúrate de abrir los que usarás y luego ajústalos para adaptarlos a tu estilo de trabajo.
Cuando termines, guarda el espacio de trabajo seleccionando Ventana> Espacio de trabajo> Nuevo espacio de trabajo. Haz lo mismo en InDesign usando el espacio de trabajo de Publicación digital como iniciador.
Montaje de Wireframes/Mockups/Kits de Prototipos
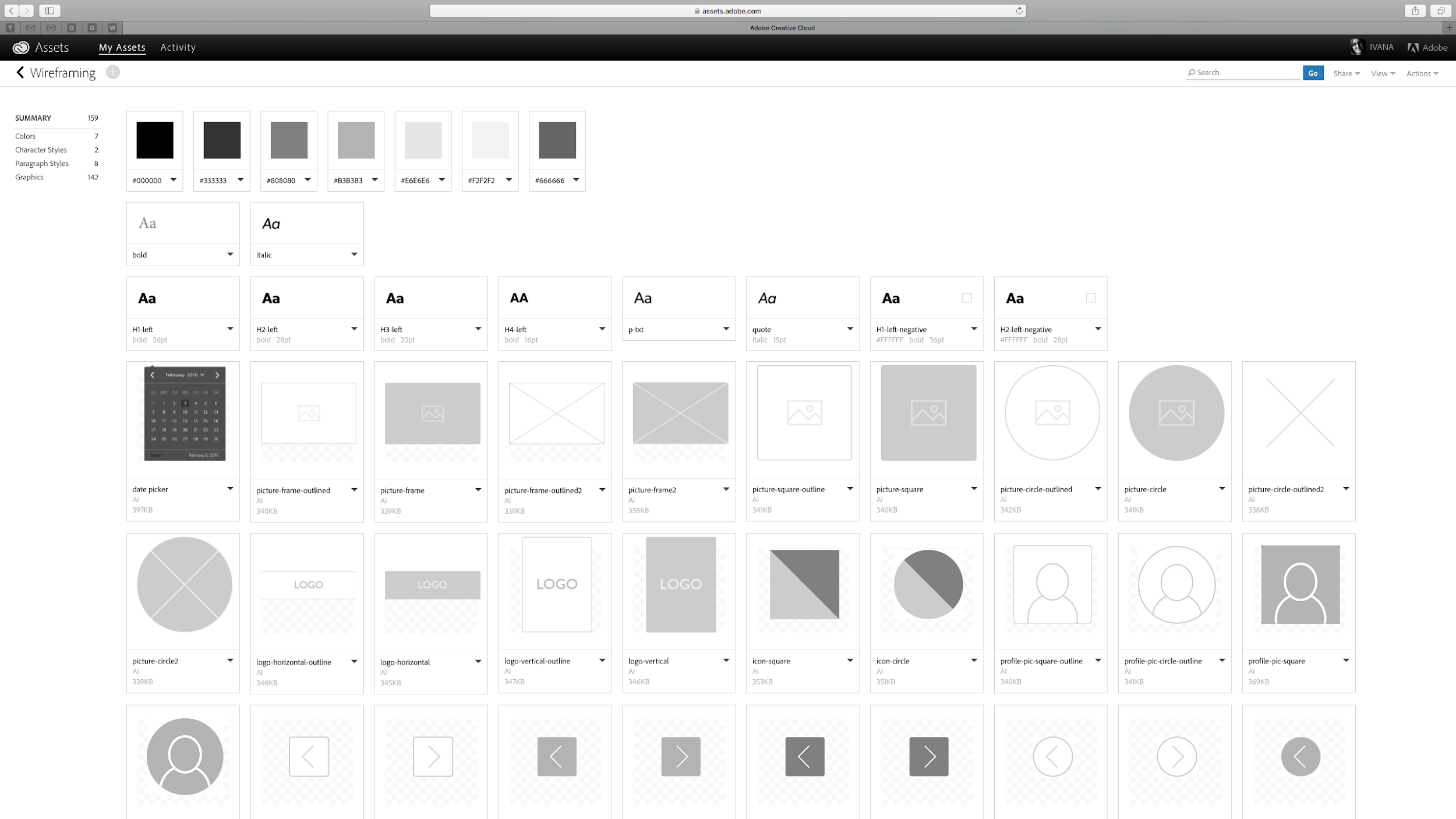
Un flujo de trabajo eficiente de wireframing utilizando Illustrator e InDesign requiere que inviertas algún tiempo en crear tu kit de activos de interfaz de usuario como primera tarea. Desde la introducción de Adobe Creative Cloud, las bibliotecas CC son la mejor manera de almacenar todos los componentes de tu kit de interfaz de usuario.
Puedes crear una o más bibliotecas para wireframing y creación de prototipos. Por ejemplo, puedes crear una biblioteca para wireframing de sitio web, otra para aplicaciones de iOS, una tercera para aplicaciones de Android, y así sucesivamente.
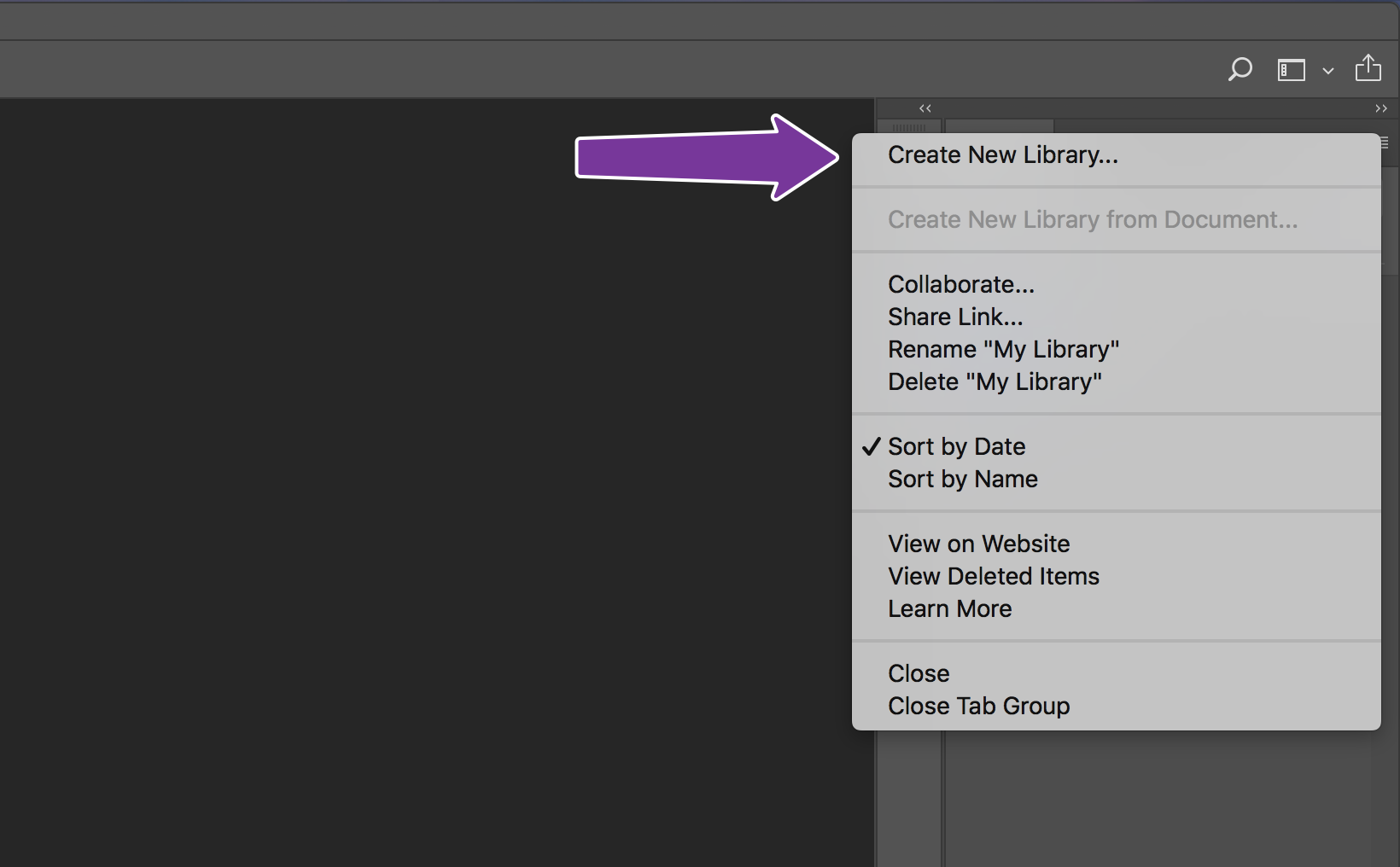
Para crear una biblioteca de Adobe CC, abre el panel “Bibliotecas” y elige “Crear nueva biblioteca” en el hamburger menu del panel. Los elementos que coloques en las bibliotecas se pueden crear y usar en diferentes aplicaciones de escritorio o móviles de Adobe en todos los dispositivos en los que inicies sesión con tu ID de Adobe. Eso significa que puedes comenzar con el proyecto en tu iPad o iPhone, continuar en tu computadora de escritorio en la oficina y hacer cambios de último minuto en tu computadora portátil en casa con los mismos activos disponibles en todos los dispositivos.

Si trabajas como parte de un equipo más grande, los recursos de la biblioteca se pueden compartir entre los miembros del equipo. Las bibliotecas pueden contener colores, gráficos, estilos de capa (solo Photoshop) y estilos de párrafo y carácter. Agrega activos en las bibliotecas haciendo clic en el botón correspondiente en la parte inferior del panel Biblioteca CC con el elemento respectivo seleccionado. También puedes agregar activos gráficos arrastrándolos directamente desde tu mesa de trabajo al panel Bibliotecas.
Los activos en las bibliotecas están organizados por categorías. Apégate con las buenas prácticas y cambiar el nombre de cada activo con un nombre significativo. Las bibliotecas se pueden buscar, y encontrar un activo escribiendo el comienzo de tu nombre te ahorrará mucho tiempo más tarde, especialmente cuando tienes muchos elementos diferentes en tus bibliotecas. Para cambiar el nombre de un activo, haz doble clic en él y escribe uno nuevo.
Creación un Kit de Componentes de Wireframes
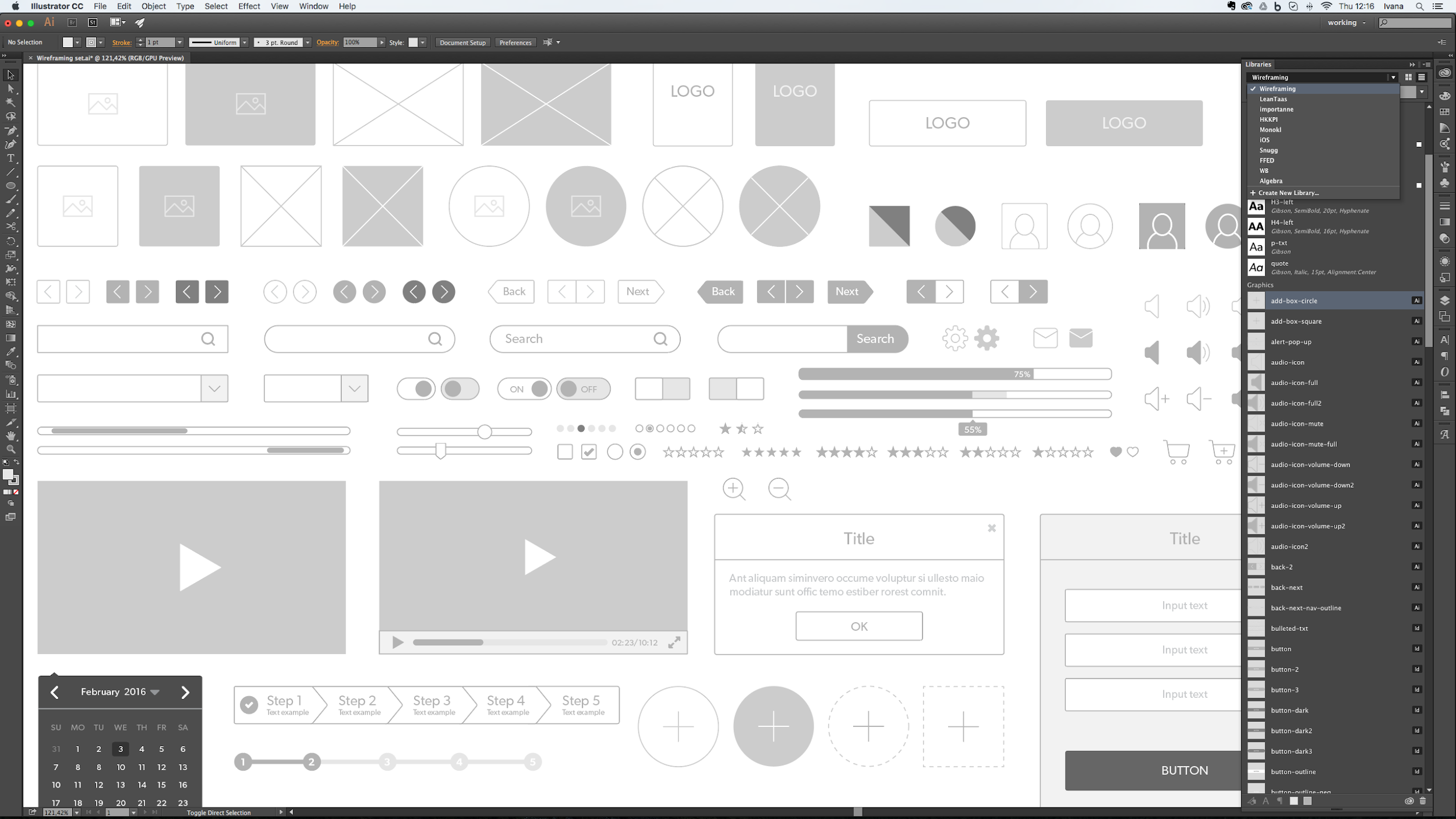
Aunque Adobe InDesign tiene algunas herramientas básicas de dibujo que son bastante similares a las de Illustrator, Illustrator es una opción mucho mejor para dibujar varios elementos en tu wireframe. Como regla general, crea todos los elementos del kit que requieran un dibujo más complejo que las formas geométricas básicas en Illustrator. Crea elementos más simples que contengan texto que deberás cambiar en el diseño, como botones simples en InDesign.
Para empezar, haz una lista de todos los elementos que necesitarás en el wireframe, como elementos de navegación, elementos de página que incluyen imágenes, marcos de video y cuadros de texto, iconos, avatares, elementos de formulario y todos los demás elementos de la interfaz. Una vez hecha tu lista, puedes dirigirte a Illustrator e InDesign para crear esos elementos.
Comienza por crear un nuevo documento para componentes de wireframe o kit de mockups. Vuelve a verificar que haz elegido Web/Perfil de dispositivo en Illustrator o Web/Digital Publishing Intent en el cuadro de diálogo “Nuevo documento”. Esto asegura que los píxeles se usan como unidades y el modo de color se establece en RGB.
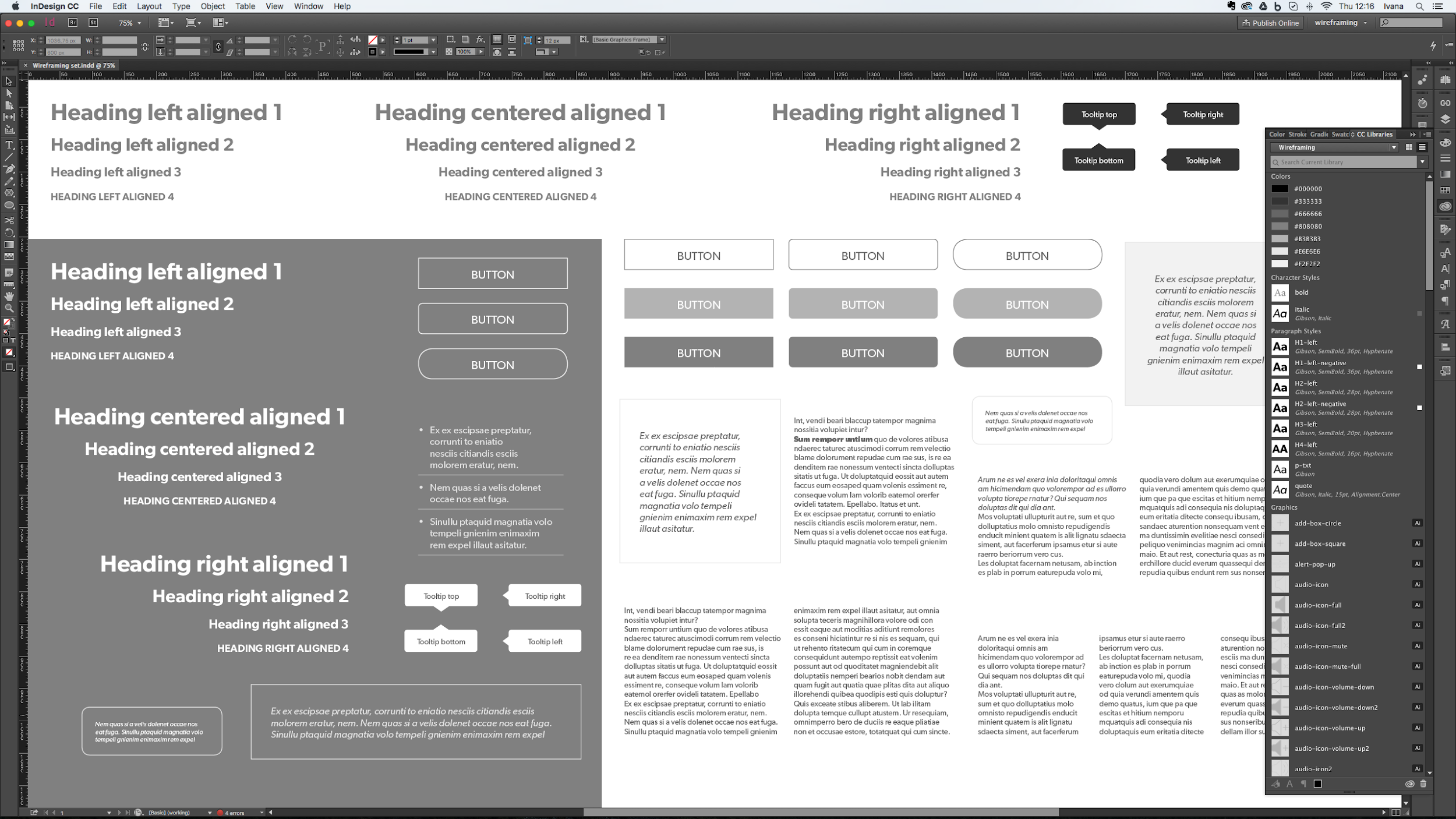
Haz que los recursos del kit wireframe sean lo más simples posible, ya que necesitan dar pistas visuales rápidas sobre lo que representan sin ser demasiado detallados. Debes usar paletas de colores muy limitadas, preferiblemente de algunas tonalidades de gris. Acentúa visualmente los elementos que son más importantes al colorearlos con sombras más oscuras o al darles un mayor contraste.
Para maquetas o prototipos de mayor fidelidad, crea kits de UI con elementos más detallados que usen la paleta de colores respectiva de cada proyecto. Para acceder fácilmente a las paletas de colores, agrégalos a las bibliotecas CC.

Activos de Adobe Illustrator en Bibliotecas CC
Los elementos que agregas a las bibliotecas desde Illustrator están vinculados por defecto (desde Adobe CC 2015). Esto significa que cuando modificas un activo de la biblioteca en Illustrator, los cambios se reflejan en todas las instancias utilizadas. Si deseas agregar un activo no vinculado al documento, presiona la tecla opción/alt mientras lo arrastras desde el panel.

Cuando utilices activos vinculados de Illustrator en InDesign, tendrán un pequeño ícono de nube en la esquina superior izquierda cuando el documento se visualice en modo “Normal”. Todos ellos también están listados en el panel “Enlaces”. Si modificas un recurso de biblioteca en Illustrator, los cambios en el documento de InDesign no se realizarán automáticamente. El ícono de la nube será reemplazado con un ícono de exclamación de un enlace modificado, y tendrás que actualizar estos enlaces.
Los activos de InDesign que colocas en un documento de InDesign no están vinculados. Esto significa que puedes editar instancias independientemente del original, y cuando se modifica el activo original, esos cambios no se reflejan en los activos que ya se han colocado en el diseño.

Ten en cuenta esas propiedades al crear wireframes: agrega activos a la biblioteca desde Illustrator cuando suponga que deberán modificarse y actualizarse globalmente, o agrégalos desde InDesign cuando sepas que deseas modificarlos individualmente. Ten en cuenta que también puedes crear gráficos en Illustrator, copiarlos/pegarlos en InDesign y luego modificarlos si es necesario antes de agregarlos a la biblioteca como un activo de InDesign.
Si olvidas qué elemento gráfico se crea con cada aplicación, mira el lado derecho de cada elemento en el panel Biblioteca mientras usas “Mostrar elementos como una lista”.
Adobe InDesign: Flexibilidad con Contenido y Copy
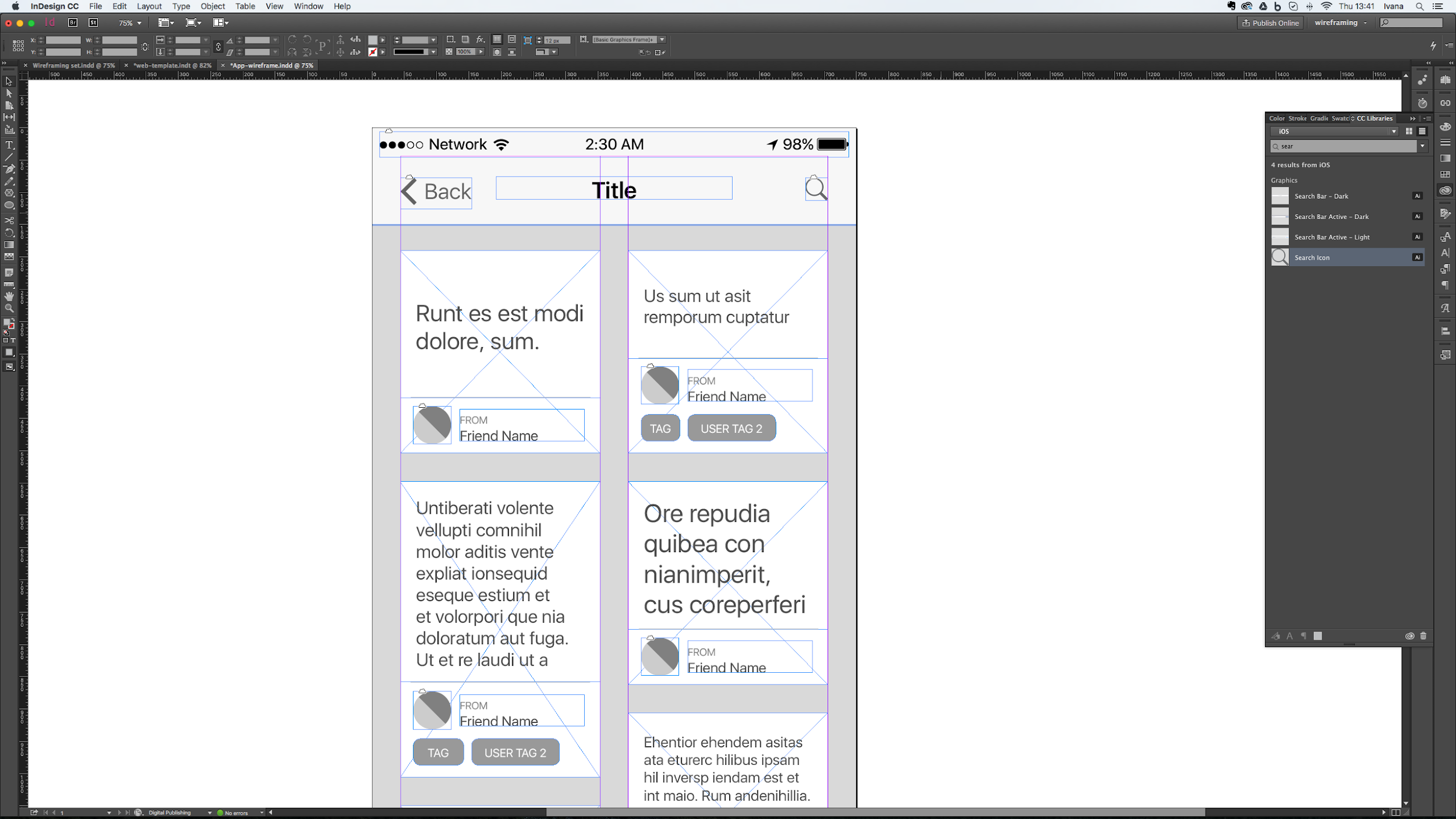
Para asegurarte de que puedes cambiar fácilmente el copy y la tipografía en tus wireframes, crea contenedores de texto en InDesign. InDesign tiene una buena función para llenar cuadros de texto con texto de marcador de posición. Cuando dibujes un cuadro de texto, haz clic derecho sobre él y elige Rellenar con texto de prueba.
Agrega cuadros de texto a la biblioteca de Adobe como cualquier otro elemento gráfico: arrastrándolos. Cuando utilizas esos activos de texto más adelante como parte de tu diseño de wireframes, puedes modificar el cuadro de texto así como su contenido en tu wireframe.
Considera también hacer botones como elementos de UI en InDesign. Para crear un botón, crea un marco de texto, escribe el texto y luego usa Objeto> Opciones de marco de texto para definir el espacio intercalado. Ajusta la justificación vertical del texto dentro de un cuadro eligiendo la opción deseada en el menú desplegable “Alinear”.
Cambia a la pestaña “Tamaño automático” y elige el ajuste automático adecuado (que probablemente sea solo Ancho) y un punto de referencia conveniente. Si no deseas permitir que InDesign fragmente tu texto en más de una línea, marca la opción “Sin espaciados de línea”.
Usa los recursos existentes
Hay muchos kits de interfaces de usuario y creación de prototipos de Adobe Illustrator disponibles en Internet que puedes comprar o incluso descargar de forma gratuita si deseas una solución preparada. Tal vez ya tengas elementos que pueda extraer de tus proyectos completos. Abre esos documentos, modifica los elementos creados anteriormente según sea necesario y colócalos en sus respectivas bibliotecas.
Si estás diseñando para una plataforma en particular, por ejemplo, una aplicación iOS o Android, asegúrate de leer atentamente sus pautas de interfaz y utilizar los recursos adecuados. Puede ser conveniente tener elementos de UI que sean específicos de varias plataformas en tu kit.
No se concentre demasiado en tratar de dar cuenta de cada activo o estado futuro en sus bibliotecas antes de comenzar con el proceso actual de wireframing. Puede agregar activos a sus bibliotecas más tarde y construir sobre la misma sobre la marcha.
Creación de plantillas InDesign Wireframe
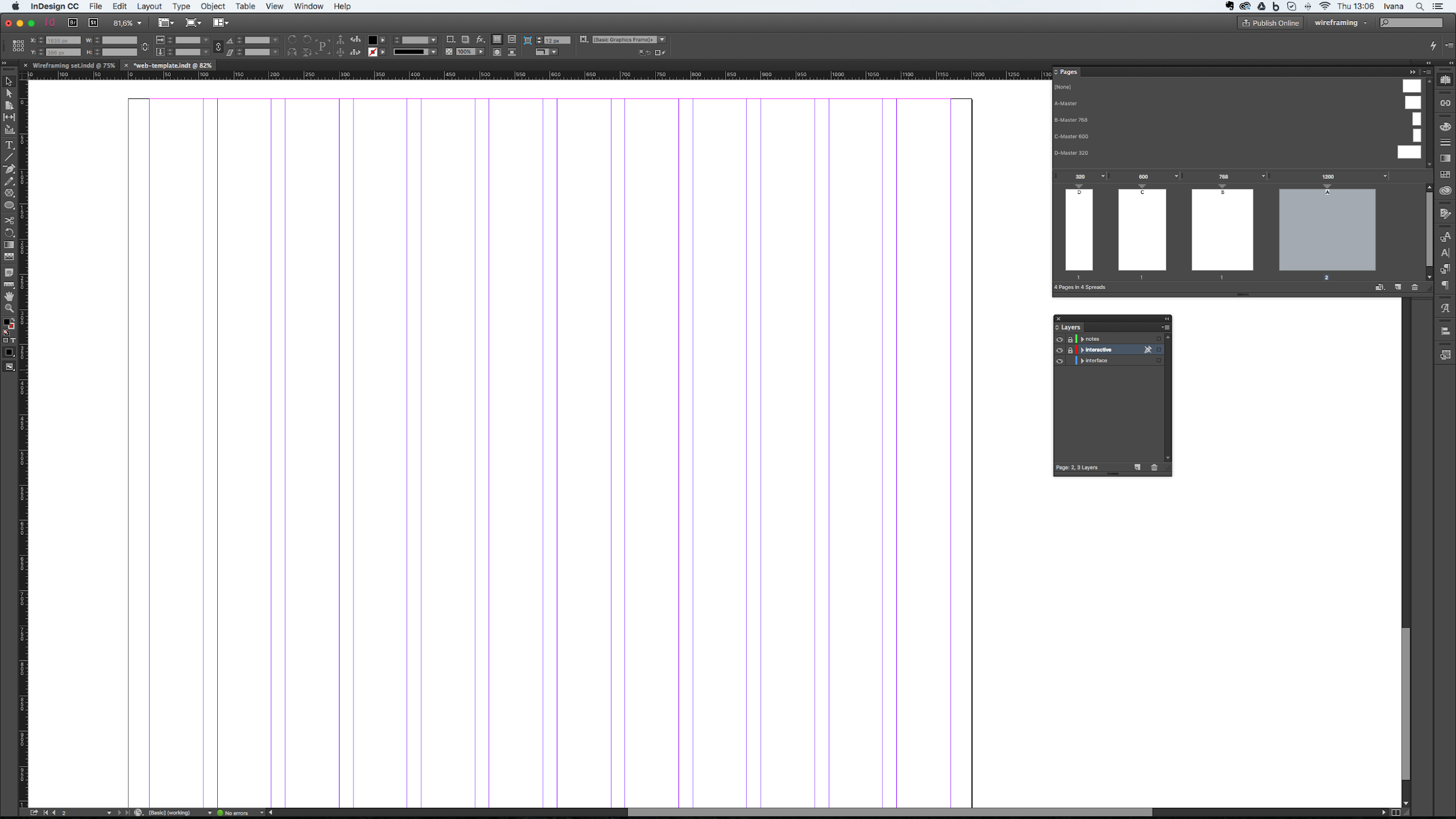
Todavía queda un paso de preparación más importante: crear las plantillas de InDesign que usarás para hacer wireframes. Comienza creando un documento nuevo con intención de publicación web o digital y define los tamaños de página adecuados para las pantallas para las que estás diseñando.

Como se recomienda que utilices algún tipo de cuadrícula para diseñar tus elementos de wireframes, configura los márgenes y crea una cuadrícula de columna estableciendo el número deseado de columnas y el espacio de la canaleta. Puedes cambiar esas configuraciones más adelante desde Diseño> Márgenes y columnas con tu página maestra (o páginas) respectivas seleccionadas en el panel Páginas.
Si necesitas guías horizontales y guías verticales complementarias, créalas manualmente o haz una cuadrícula adicional utilizando Diseño> Crear guías. Al crear una grilla, es útil usar una de las herramientas de cálculo de cuadrícula en línea como Gridulator.
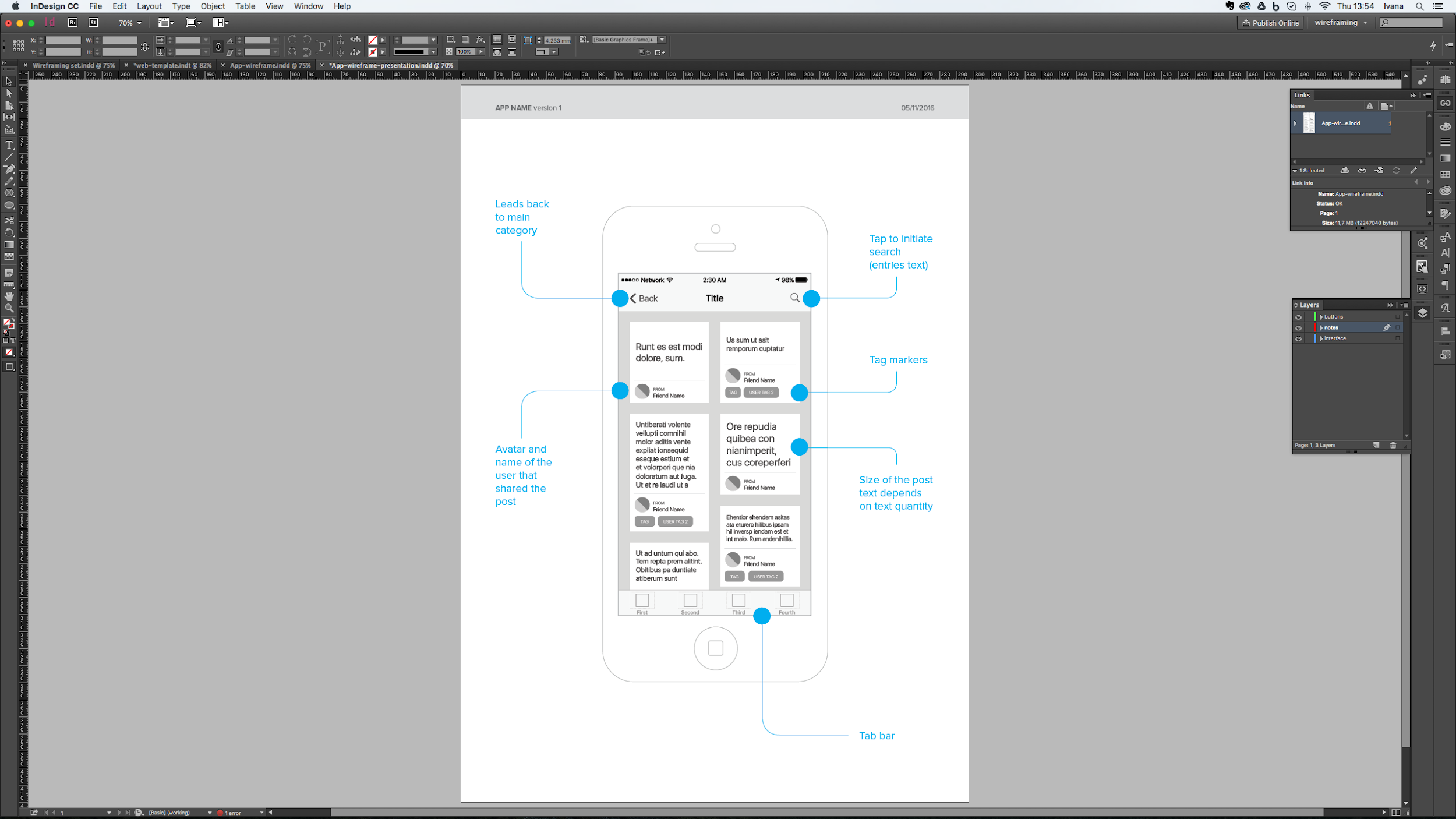
También puedes crear plantillas adicionales para propósitos de presentación con maquetas de dispositivos como un marco para tus wireframes. Dado que un documento de InDesign puede vincularse a otro, puedes crear wireframes en un documento de InDesign y luego colocarlo en otro documento para presentaciones.
Aunque puede parecer complicado al principio, este es un flujo de trabajo muy simple y efectivo. Mantener los wireframes reales en un documento separado facilita continuar construyendo desde wireframes aprobados hasta un diseño visual pulido.
Otra cosa simple es crear plantillas preparadas para presentaciones en las que colocar wireframes, agregar etiquetas y comentarios, y poder mostrar tu mejor solución al cliente. Cuando realices modificaciones en un archivo wireframe, simplemente actualízalo como cualquier otro enlace en un documento de presentación, y ¡ta-daaa! Todos los cambios se encuentran en tu presentación también.
En el panel Capas, puedes preparar capas separadas para diferentes tipos de contenido: elementos de la interfaz de usuario, funciones interactivas, gestos, etiquetas y notas. Si necesitas más capas para un proyecto específico, podrás agregarlas fácilmente en cualquier momento durante el proceso de wireframing.
Cuando hayas terminado con la creación, guarda tus plantillas como archivos de plantilla de InDesign.indt. Una vez que todas las plantillas que necesitas están guardadas, estarás listo para comenzar con el wireframing de manera eficiente.
Construyendo Wireframes
Lo primero es lo primero: comenzar con la página maestra. Arrastra todos los elementos globales que serán iguales en todas las pantallas de su proyecto desde la biblioteca. Si estás diseñando un sitio web, estos suelen ser encabezados con un logotipo, navegación y pie de página. Como puedes crear más de una página maestra y pueden heredarse entre sí, puedes aprovechar las páginas maestras de anidación.
Por ejemplo, dependiendo del proyecto, puedes crear una página maestra para un elemento UI, como una ventana emergente modal o de diálogo, luego crear nuevos maestros basados en el primer maestro, alterando solo los elementos que deben ser diferentes.

No puedes seleccionar, cambiar o eliminar elementos maestros en las páginas de documentos normales a menos que haga clic en ellos mientras mantiene presionado Comando/Control + Mayúscula para anular el maestro. Una vez que tu elemento está anulado, puedes cambiar cualquiera de tus parámetros o eliminarlo completamente del diseño.
Ten en cuenta que incluso cuando anulas el elemento, los parámetros que no hayas modificado seguirán heredados del maestro. Por ejemplo, si anulas un elemento cambiando su color, su tamaño no cambiará ya que todavía está conectado al maestro. Además, si lo cambias en la página maestra, también se modificará en el elemento que anuló anteriormente.
Al insertar páginas adicionales en tu documento de wireframing, recuerda basarlas en sus respectivos maestros. Si necesitas cambiar el maestro para las páginas que ya están en el diseño, selecciónalas en el panel “Páginas”, haz clic con el botón derecho y elige “Aplicar maestro a páginas”. Utiliza los recursos de la biblioteca y organízalos utilizando las guías inteligentes y las opciones “Alinear” para crear los diseños finales de la interfaz de usuario de la interfaz de usuario.
Si estás creando diseños para más de un tamaño de pantalla, haz diseños alternativos desde Diseños> Crear diseño alternativo o el panel “Páginas”. Puedes usar reglas de diseño líquidas al crear diseños alternativos para adoptar automáticamente elementos de página de un tamaño y orientación a otro, o puedes controlarlos manualmente. Para aplicar y probar Reglas de diseño líquido, usa la herramienta “Página” o abra el panel Ventana> Interactivo> Diseño líquido.

Agregar interactividad
Adobe InDesign tiene varias funciones de interactividad que puede aprovechar al crear wireframes o prototipos. Las características que incluirá dependerán del formato final que necesitará para sus wireframes, prototipos o presentaciones.
Si estás exportando como PDF, la interactividad será limitada, pero al menos puedes hacer que los enlaces entre pantallas funcionen utilizando el panel de hipervínculos para crearlos. Selecciona el elemento que deseas que se comporte como un enlace y haz clic en el ícono de “Nuevo hipervínculo”. En el menú desplegable “Enlazar” a, elige “Página” e ingresa el número de página deseado. Repite esa acción en todos los elementos que quieras que se comporten como enlaces entre las pantallas.
También puedes agregar hipervínculos a los objetos que residen en las páginas maestras, lo que puede ser un ahorro de tiempo real. Crea enlaces en la página maestra una vez y trabajarán en todas las pantallas de tu documento.
Puedes crear botones a partir de cualquier gráfico, texto, imagen o grupo de elementos. Para crear un botón desde un objeto seleccionado, use el panel Ventana> Interactivo> Botones y formularios y haga clic en el icono “Convertir en botón”.
Los botones pueden tener diferentes estados creados para apariencia normal, rollover y clic. Para agregar rollover o hacer clic en los estados de los botones, haz clic en ellos en el panel “Botones” y edita la apariencia del botón para cada estado. Para agregar una acción a un botón, haz clic en un signo más y selecciónalo de la lista. Ten en cuenta que las acciones en SWF/EPUB no funcionarán en archivos PDF interactivos.
Para crear elementos emergentes, elige Mostrar/Ocultar botones y formularios. Para ocultar los botones hasta que se active la opción, marca “Ocultar Hasta Disparo”. Puedes incluir objetos multiestado en un PDF interactivo, pero solo si los exportas como un archivo SWF primero y luego los colocas de nuevo en el diseño de InDesign para la exportación de PDF. Este flujo de trabajo es tedioso y los archivos PDF no se pueden ver correctamente en todos los lectores de PDF, así que trata de evitar hacer esto a menos que sea realmente necesario.
Si deseas convertir tu documento a un prototipo HTML utilizando la función Publicar en línea de InDesign CC 2015, puedes utilizar muchas más opciones interactivas como animaciones, objetos de estado múltiple y varias acciones de botón, incluidas todas aquellas destinadas a la exportación de SWF/EPUB.
Puedes agregar animaciones simples usando el panel de Animación y eligiendo uno de los preajustes integrados en el menú desplegable y estableciendo sus propiedades. Un objeto puede tener solo una animación aplicada, pero si necesitas agregar más, agrupa tu objeto con un cuadro vacío y usa la nueva animación en ese objeto recién creado.
Para los elementos de la UI que requieren mostrar diferentes estados, crea un objeto de múltiples estados. Crea un objeto separado para cada estado. Los objetos pueden ser un solo elemento (imagen, cuadro de texto, gráfico) o un grupo de elementos diferentes. Abre el panel Ventana> Interactivo> Estados de objeto, selecciona todos los objetos que creó para el objeto de múltiples estados y haz clic en el botón “Nuevo” en la parte inferior del panel.
Después de crear tu objeto multi-estado, necesitarás crear botones para pasar de un estado de objeto a otro. Ir a “Estado siguiente” o Ir a “Acciones de estado anteriores” revela el estado del objeto específico con la acción “Ir al estado”.
Si deseas tener un marco desplazable en su estructura/prototipo, la forma más sencilla de crear uno es utilizando Cuadros de desplazamiento universalesextensión de Ajar Productions. Después de descargar e instalar la extensión, puedes usarla como panel de InDesign. Para un marco desplazable, deberás crear contenido y un marco para un contenedor.
El contenido desplazable puede ser un cuadro de texto, una imagen o varios elementos agrupados. Cuando hayas terminado de crear el contenido y el cuadro contenedor, selecciona el contenido y Editar> Cortar. A continuación, selecciona el contenedor y pega el contenido dentro utilizando Editar> Pegar en. Selecciona el contenedor y usando Cuadros de desplazamiento universal, ajusta la dirección de desplazamiento deseada.
Al combinar botones, objetos de múltiples estados, animaciones y marcos desplazables, puedes lograr una rica experiencia interactiva. Para probar la interactividad en InDesign, usa el panel de Previsualización de EPUB Interactivity. Puedes obtener una vista previa de una sola página o de todo el documento. Amplía el panel de vista previa según lo necesites.
Si no has utilizado las funciones interactivas de Adobe InDesign, prepárate ya que, al principio, hay una pequeña curva de aprendizaje. Pero con un poco de práctica y algo de prueba y error, los dominarás rápidamente.
Exportación de documentos terminados
Cuando termines de crear los wireframes y los archivos de presentación, todo lo que queda es mostrar tus mejores ideas al cliente de la mejor manera posible. Para ello, deberás exportar tus wireframes en un formato que tu cliente pueda previsualizar. Aunque los archivos de InDesign se pueden exportar en una variedad de formatos, es probable que utilices el PDF interactivo o la función “Publicar en línea” si pruebas prototipos funcionales de baja o alta fidelidad. Para guardar como un PDF interactivo, elige Adobe PDF (interactivo) en el menú desplegable “Formato” en el cuadro de diálogo “Exportar” y ajusta las propiedades según sea necesario. No olvides marcar “Formularios y Medios” si hay elementos interactivos que deseas incluir. Los clientes pueden ver los wireframes de PDF en el Adobe Reader gratuito y escribir todos sus comentarios en ese mismo archivo.
También puedes usar un documento PDF exportado desde InDesign para crear un prototipo InVision (o alguna otra herramienta que admita archivos PDF). Si tu herramienta de creación de prototipos estándar, tal vez Marvel, no puede importar un PDF, exporta tus wireframes de InDesign como imágenes JPEG o PNG.
Para exportar un prototipo interactivo de HTML que se puede ver en los navegadores modernos en diferentes dispositivos, ve a Archivo> Publicar en línea, o haz clic en el botón “Publicar en línea” de la barra de aplicaciones. Una vez que el documento esté preparado para su publicación en línea y cargado, puedes copiar una URL de documento para compartir con las partes interesadas y comenzar el proceso de revisión. También puedes insertar el prototipo publicado en tu sitio.
Una desventaja de la función “Publicar en línea” es que no tienes ningún control adicional sobre la exportación, y los archivos siempre se almacenan en los servidores de Adobe. Además, sigue siendo una función de vista previa y no puedes estar seguro de en qué dirección Adobe lo va a desarrollar, o incluso si se suspenderá.
Una vez que se exporta tu estructura/prototipo, es hora de que comiences la prueba, la revisión y el proceso iterativo.

No hay comentarios:
Publicar un comentario
El administrador se reserva el derecho de publicar los mensajes