Este articulo fue escrito por Manuele Capacci. Originalmente publicado en Toptal.
Las herramientas de diseño mejoran constantemente, y cada día entran más en el mercado (InVision Studio, por ejemplo). Dicho esto, las herramientas de diseño modernas como Sketch se crean para ser minimalistas, donde la herramienta se establece para eliminar todas las características no esenciales. Es típico crear funcionalidades adicionales solo cuando sea necesario, y aquí es donde entramos en el interesante mundo del desarrollo del plugin Sketch.
Desarrollar plugins de Sketch puede ayudar a los diseñadores a adoptar el aspecto técnico de cómo Sketch realmente funciona y darles la posibilidad de automatizar las tareas repetitivas. Los complementos de croquis están hechos con código y Sketch JavaScript API, pero como los diseñadores no necesitan ser desarrolladores expertos para usar esta API, este tutorial demuestra cómo codificar un complemento para simplificar un proceso de diseño y mejorar el flujo de trabajo en Sketch.
Complementos de bosquejo simples pero muy útiles
Muy a menudo, los diseñadores de bocetos tienen instalados al menos tres o cuatro complementos de Sketch. Los complementos a continuación son de naturaleza algo básica, pero se usan comúnmente porque ahorran mucho tiempo.
- RenameIt (cambia el nombre de varias capas a la vez)
- Sort Me (ayuda a reordenar las capas de una manera lógica)
- UnsplashIt (recupera imágenes de Unsplash)
- Content Generator (genera nombres falsos y otros datos “reales”)
Si tienes curiosidad por ver qué se puede lograr con los complementos de Sketch, echa un vistazo a nuestra lista definitiva de 50 complementos de Sketch.

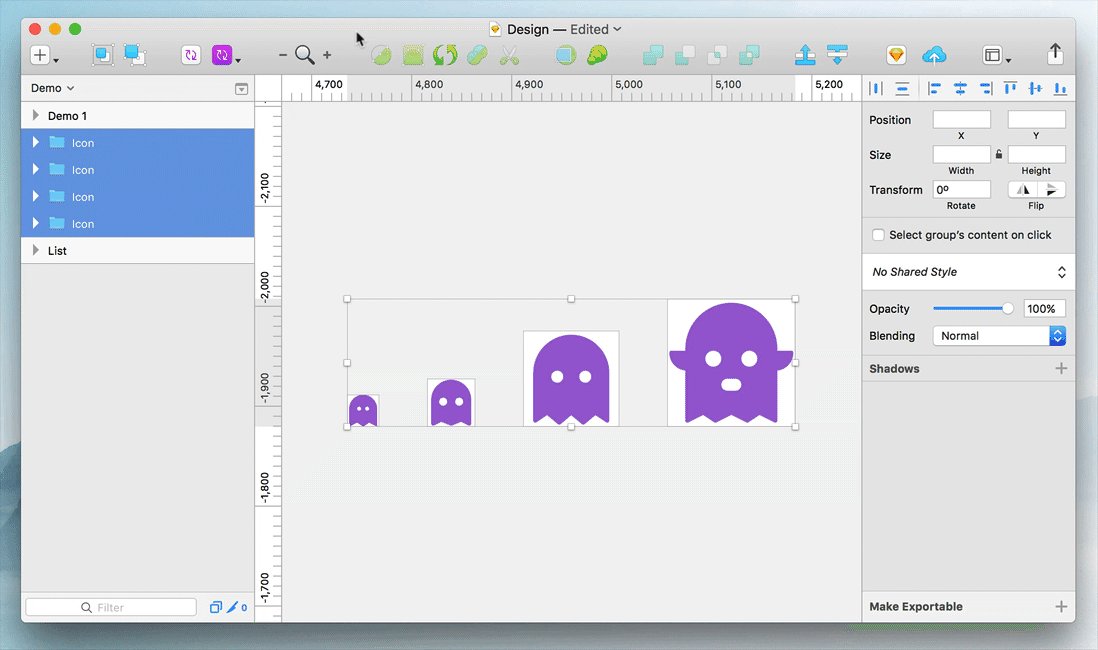
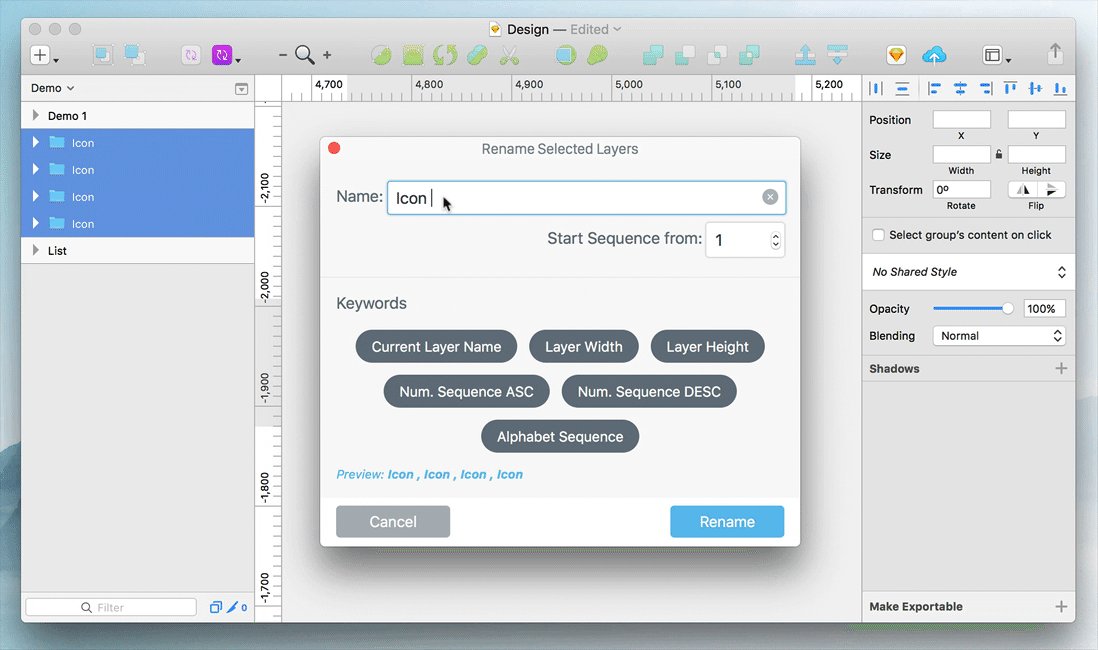
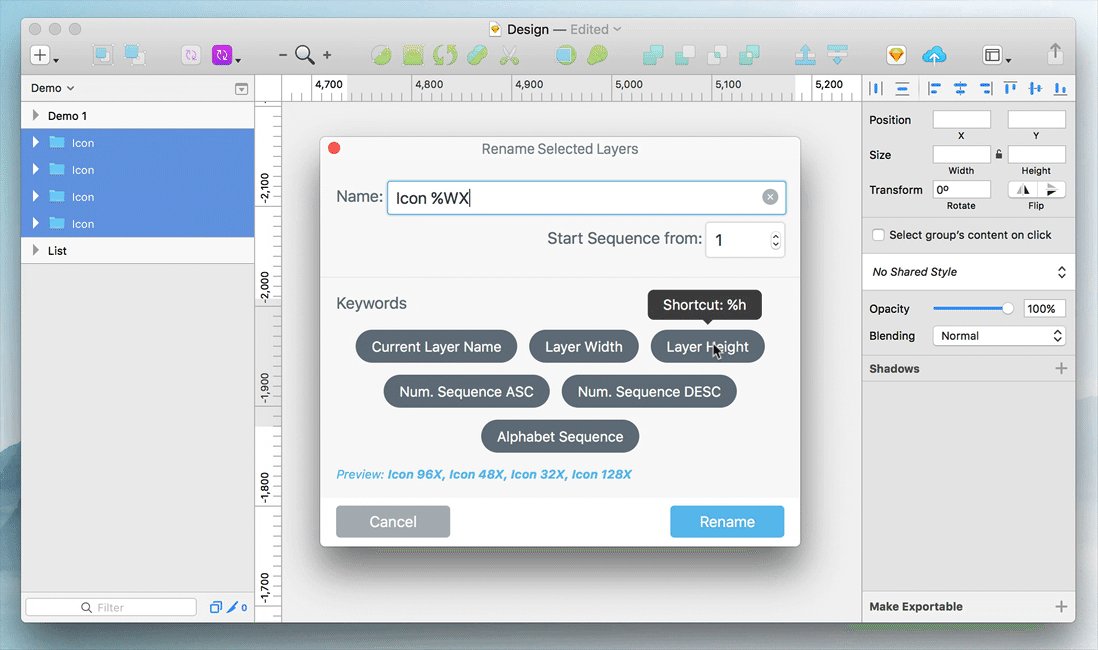
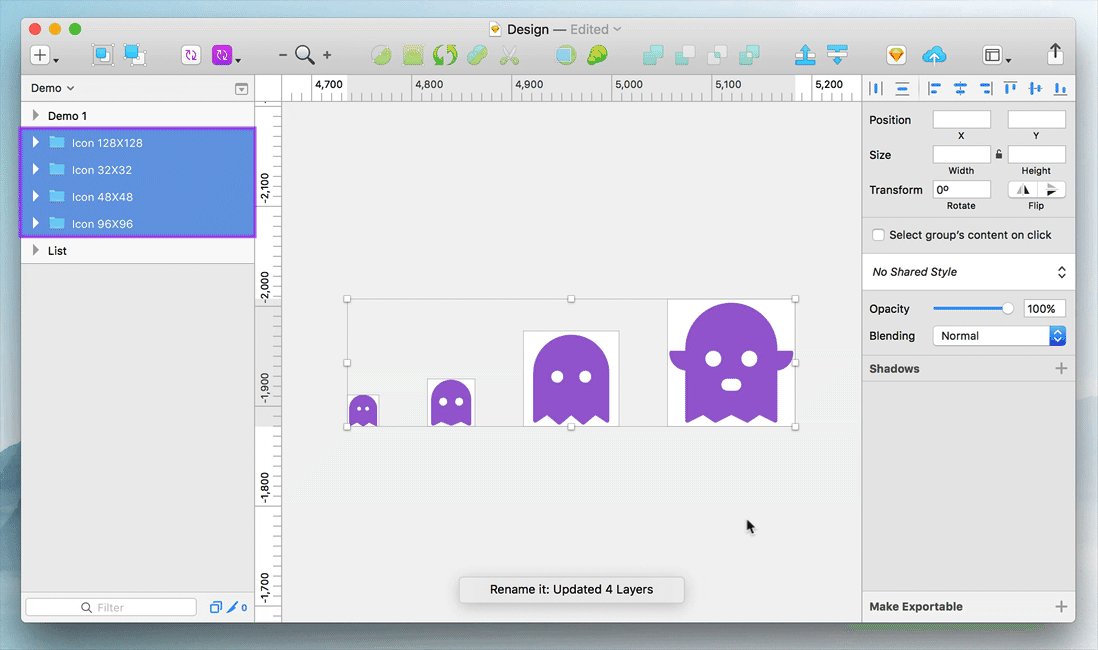
El plugin RenameIt es un popular plugin de Sketch que ayuda a los diseñadores a cambiar el nombre de varias capas a la vez.
Aspectos básicos de JavaScript en menos de 2 minutos
Antes de comenzar a codificar, tendrás que aprender algunas cosas sobre la sintaxis de JavaScript (es decir, la formalidad de cómo se escribe el código). Esto no solo te ayudará a escribir el código de tu plugin de Sketch, sino que comprenderás mejor cómo y por qué funciona el código.
Comentarios
Comencemos con los comentarios del código.
Los comentarios de código son como notas ocultas: no están orientados al usuario y, por lo tanto, no se mostrarán en el complemento de Sketch resultante. Los desarrolladores suelen utilizar estos comentarios de código para explicar el código que se ha escrito, por lo que si otro desarrollador lee el código o si vuelven al código más adelante, comprenderán qué se ha escrito y cómo funciona.
// this is a single-line comment
/*
This is a
multiline comment
*/
Variables
Las variables son como pequeños contenedores que se usan para almacenar valores; por ejemplo:
var firstName = "Manuele Capacci";
// the variable firstName now equals "Manuele Capacci"
Para recuperar este valor, debe usar la variable; por ejemplo:
log(firstName);
// esto grabará "Manuele Capacci" en la consola

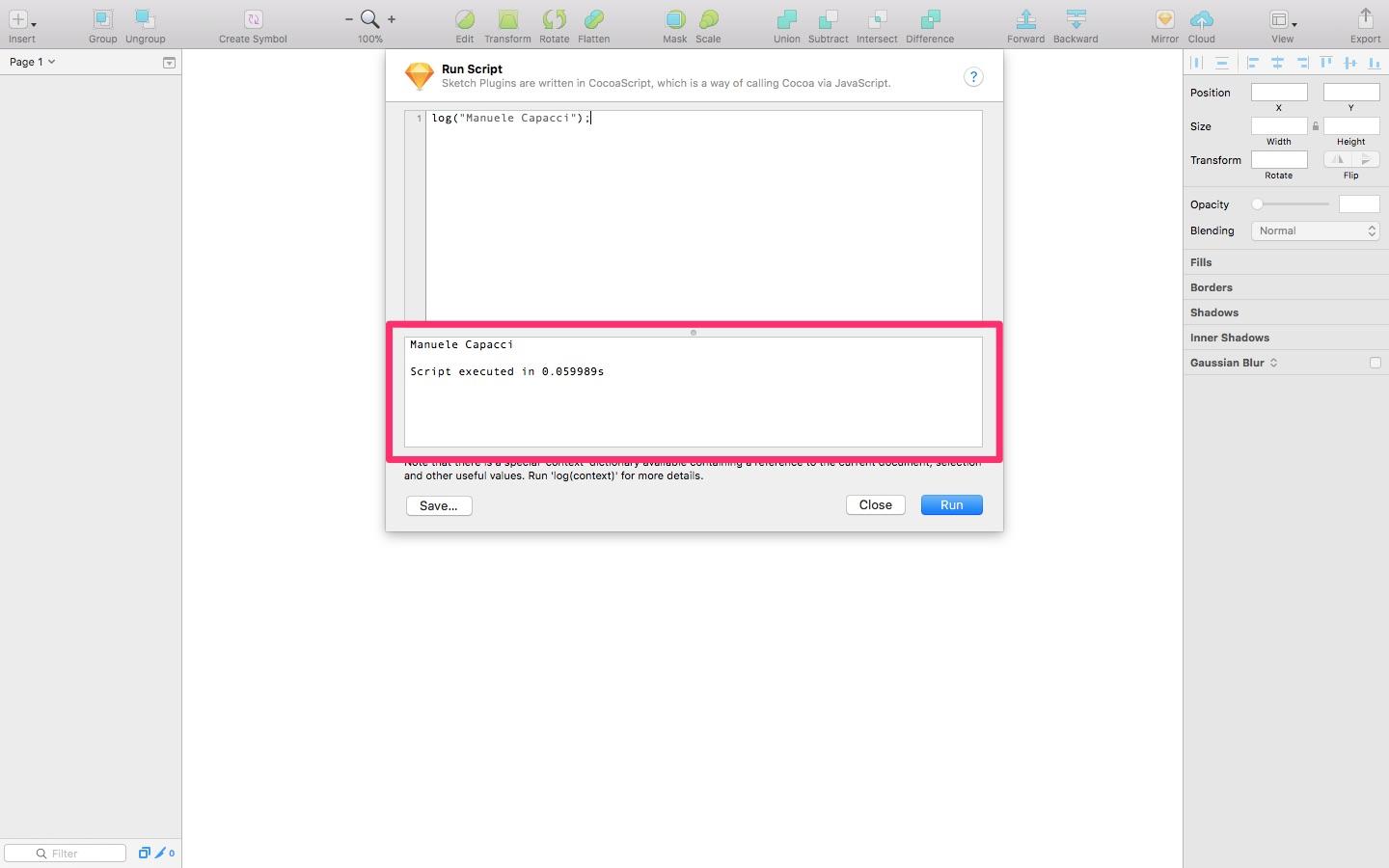
La ventana de scripting Destacado: la consola, que se usa para probar la salida.
Objetos
Los objetos pueden almacenar múltiples variables, como esta:
var user = {
firstName: "Manuele",
lastName: "Capacci",
age: 28,
role: "Product Designer"
}
Observa que el valor `age ‘no está entre comillas. Esto se debe a que las citas definirán la variable como una cadena, lo que significa que la salida prevista debe ser literal. No queremos eso; queremos que la variable se defina como un número entero para que podamos realizar operaciones matemáticas en él. Poner comillas alrededor del valor definirá indeseablemente el valor como una cadena.
Podemos usar las variables del objeto, como esta:
// using the object's variables
user.firstName;
user.lastName;
user.age;
user.role;
Arrays
Las matrices son un tipo de objeto más simple:
var users = ["Manuele", "Daniel", "Miklos"]
// "users" is an array that contains a list of names
user[0]; // this equals "Manuele"
user[1]; // this equals "Daniel"
user[2]; // this equals "Miklos"
Funciones
Las funciones son accionables — ellos hacen algo. En el ejemplo siguiente, la función calcula la suma de
ay b. En este ejemplo, a es 2 y b es 3.// a function declaration
function sum(a, b) {
return a + b;
}
// calling the function
sum(2, 3); // this equals 5
// recapitulando lo que hemos aprendido hasta ahora
var total = sum(2, 3); // la variable "total" será igual a 5
log(sum(2, 3)); // esto dará como resultado 5 en la consola
log(total); // esto también dará como resultado 5 en la consola
Declaraciones condicionales
Los enunciados condicionales solo ejecutan el código dentro de sus corchetes si se cumple la condición especificada. En el ejemplo siguiente, el código se ejecuta de inmediato porque el valor de
firstName de hecho es igual a “Manuele”; por lo tanto, el código else if yelse no se ejecuta.var firstName = "Manuele";
if(firstName == "Manuele") {
// hacer algo por Manuele
} más si(firstName == "Daniel") {
// haz algo por Daniel
} más {
// hacer algo por alguien más
}
Tratemos de escribir un código básico en Sketch.
Escribir tu primera línea de código en Sketch
Navegue a “Complementos → Ejecutar script” en Sketch. En esta ventana de creación de scripts, puede escribir código para hacer que las cosas sucedan en Sketch (como cambiar el nombre de las capas) y luego, empaquetar este código en un complemento de Sketch con .sketchplugin filetype.
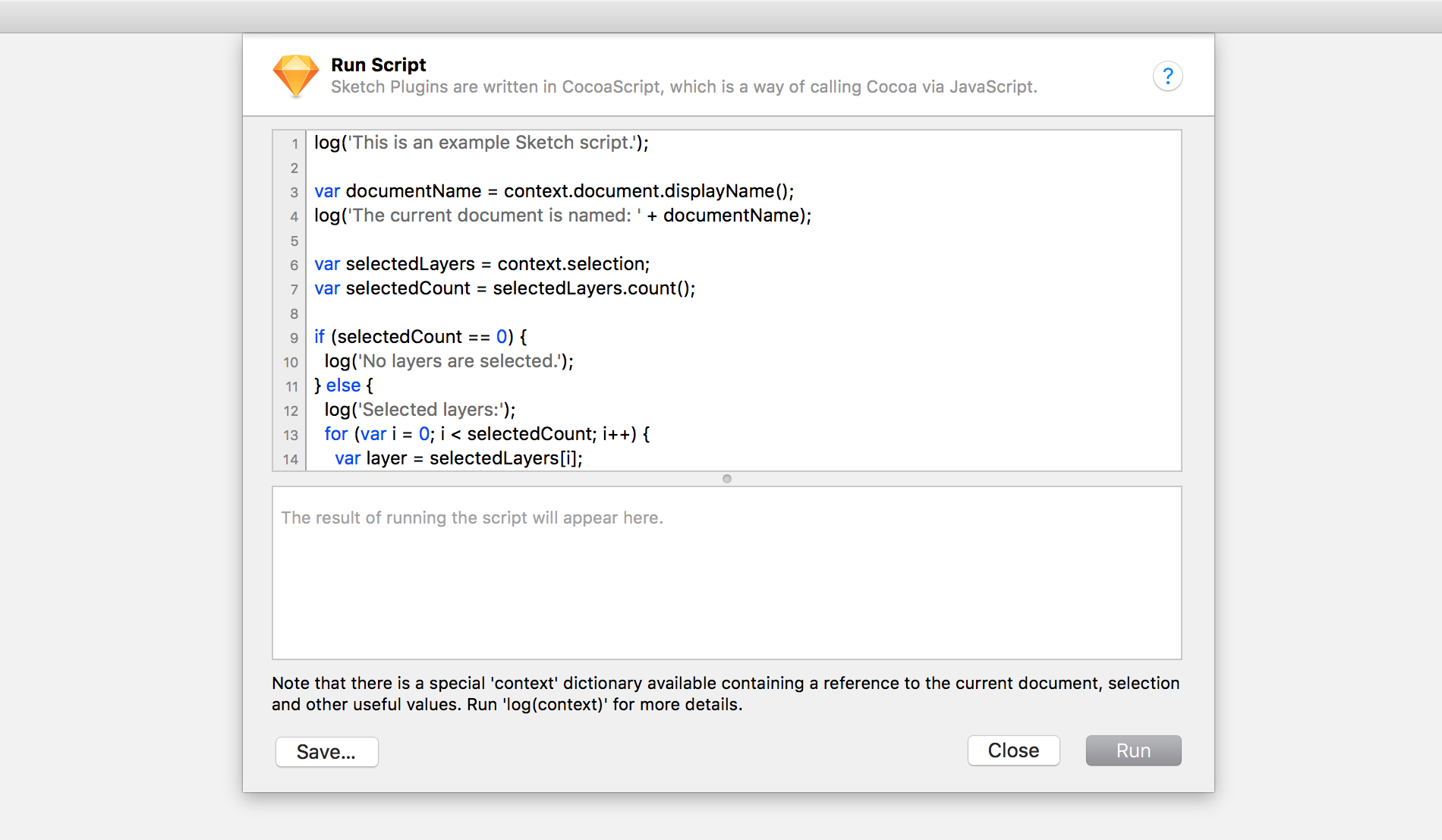
Abajo: Así es como se ve la ventana de scripting la primera vez que la abre. Es posible que veas algún código con el que no estés familiarizado, pero aprenderás un poco más sobre JavaScript en el camino. El código predeterminado que ya existe en esta ventana le dice el nombre del documento de boceto, qué capas están actualmente seleccionadas y más.

Por ahora, borre todo el código en esta ventana y reemplácelo por:
log("Hello Sketch");
Lo que estás haciendo aquí es llamar a la función
log y pasar la cadena Hello Sketch como argumento. Este registro solo es accesible entre bastidores, lo que lo hace útil para depurar código cuando las cosas no funcionan como se esperaba. Si hace clic en el botón “Ejecutar”, el argumento Hello Sketch se registrará en la consola debajo de la ventana de scripting.
Vamos a cavar un poco más profundo.
Creación de un complemento para cambiar el nombre de la capa de boceto
Ahora puede usar su conocimiento de scripting JavaScript y Sketch para crear un script que cambie el nombre de varias capas a la vez. Rodrigo Soares creó el plugin RenameIt, que logra lo mismo y guarda designers a mucho tiempo — creemos una versión simplificada. Asegúrate de crear algunas capas de boceto para que pueda probar su secuencia de comandos.
El código debe comenzar con una línea repetitiva. Necesita usar la Interfaz de Programación de Aplicaciones (API) de Sketch — este es un término elegante para un objeto especial que necesitará si desea interactuar con Sketch de manera significativa. Nombra este objeto especial de API
sketch.
Obviamente, solo cambie el nombre de las capas actualmente seleccionadas. ¿Cómo averiguas qué capas están actualmente seleccionadas? La API de Sketch JavaScript proporciona una forma práctica de obtener esta información con solo una línea de código.
A continuación se explica cómo lograr todo esto con el código JavaScript:
// asignar el objeto API a una variable
var sketch = context.api();
// asignar capas actualmente seleccionadas a una variable
var selection = sketch.selectedDocument.selectedLayers;
Toda la información sobre las capas seleccionadas actualmente está contenida dentro de la variable
selection. Ahora solo necesitas “iterar” (repetidamente ejecutar algún código) sobre las capas para cambiarles el nombre.
Por el bien de la prueba, cambia el nombre de cada capa a “Redenominada Layer”.
Agrega este código al final de tu script:
selection.iterate(function(layer) { // for every selected layer
layer.name = "Renamed Layer"; // rename to "Renamed Layer"
})
Una vez que pulses “Ejecutar”, verás que cada capa ha sido renombrada como “Capa renombrada”, pero para que al usuario se le pregunte cuál debería ser el nombre de la nueva capa. Adaptemos el script:
// pregunta al usuario cuál debe ser el nuevo nombre de la capa
var newLayerName = context.document.askForUserInput_initialValue('What should these layers be renamed to?', '');
selection.iterate(function(layer) { // for every selected layer
layer.name = newLayerName; // rename to the value of newLayerName
})
Aparecerá una ventana emergente pidiéndole al usuario que especifique un nuevo nombre para las capas.
Si no estás seguro de cómo acceder a ciertos contextos, como las capas actualmente seleccionadas, o cómo revelar un cuadro de entrada de usuario (como en los escenarios anteriores), puede leer el documento oficial Sketch developer documentation, que le mostrará qué código se requiere.
Cuando estés listo para continuar, presiona el botón “Guardar …” en la esquina inferior izquierda de la ventana de secuencias de comandos y asigne un nombre al guión. Ahora encontrarás este complemento de Sketch accesible desde el menú Sketch en “Complementos”, igual que con todos los demás complementos de Sketch.
Cambiar el nombre de las capas en boceto: el código completo
var sketch = context.api();
var selection = sketch.selectedDocument.selectedLayers;
// pregunta al usuario cuál debe ser el nuevo nombre de la capa
var newLayerName = context.document.askForUserInput_initialValue('What should these layers be renamed to?', '');
selection.iterate(function(layer) { // para cada capa seleccionada
layer.name = newLayerName; // renombrar al valor de newLayerName
})
Creación de un complemento de bosquejo “Seleccionar todas las capas en un grupo”
Ahora vamos a crear algo un poco más complejo. El siguiente complemento de Sketch seleccionará automáticamente todas las capas dentro de un grupo, que luego podrá adaptar para incluir solo capas de texto, o solo capas de formas, o incluso podría detectar automáticamente el tipo de capa y solo seleccionar capas de ese tipo.
Como anteriormente, comencemos definiendo el contexto. Luego puedes iterar/repetir sobre las capas dentro de ese contexto y seleccionarlas automáticamente.
var sketch = context.api();
var selection = sketch.selectedDocument.selectedLayers;
selection.iterate(function(layer) {
if(layer.isGroup) { // solo ejecuta el siguiente código si la selección es un grupo
layer.iterate(function(innerLayer){ // para cada capa en el grupo
innerLayer.addToSelection(); // agregarlo a la selección
});
layer.deselect(); // deseleccionar el grupo
}
});
Con este código, se seleccionarán todas las capas dentro de cualquier grupo seleccionado actualmente (siempre que se seleccionen algunas). Mientras tanto, los grupos mismos serán de seleccionados.
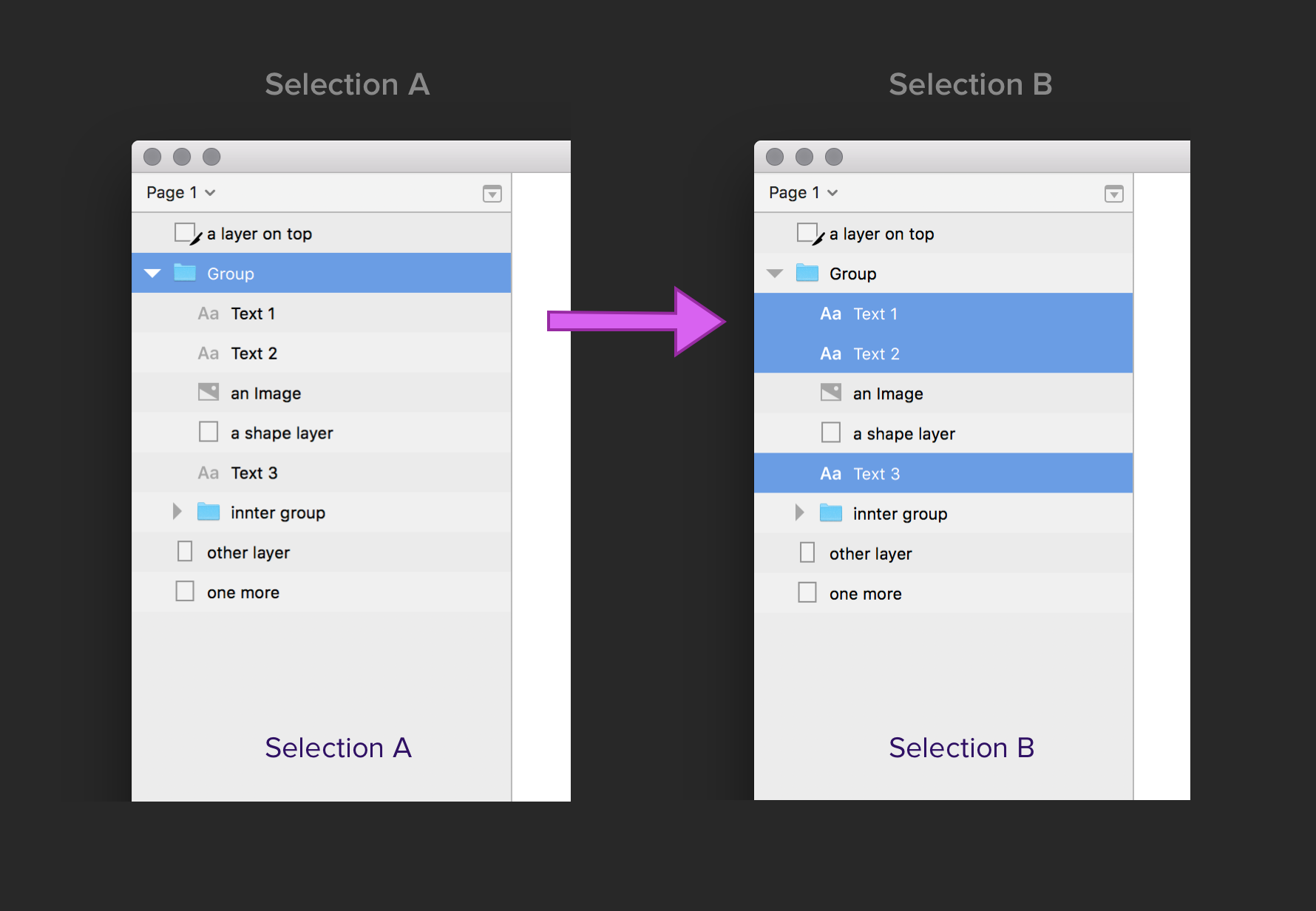
Para refinar aún más esta secuencia de comandos, puedes incluir una declaración condicional que comprueba si la capa es de un tipo específico. Digamos que desea seleccionar específicamente todas las capas text en un grupo — para hacer eso, en cada iteración, verifique el tipo de capa de cada capa, así:
if(innerLayer.isText) {
innerLayer.addToSelection();
}

Seleccionar todas las capas de texto en un grupo: el código completo
var sketch = context.api();
var selection = sketch.selectedDocument.selectedLayers;
selection.iterate(function(layer) {
if(layer.isGroup) { // solo si la selección es un grupo
layer.iterate(function(innerLayer){ // para cada capa en el grupo
if(innerLayer.isText) { // solo si la capa es una capa de texto
innerLayer.addToSelection(); // agregar a la selección
}
});
layer.deselect(); // deseleccionar el grupo
}
});
Puede mejorar este script de varias maneras, utilizando la documentation como referencia:
- Permitir al usuario seleccionar solo formas
- Permitir al usuario seleccionar solo imágenes
- En caso de que no se seleccione un grupo, automáticamente seleccione grupo principal , lo que permite al usuario seleccionar capas de un tipo similar
- Si el grupo tiene grupos anidados dentro de él, procese de la misma manera
Conclusión
Si tienes curiosidad acerca del desarrollo de complementos de Sketch que otros diseñadores pueden usar, eche un vistazo a SKPM (Administrador de complementos de bocetos). SKPM permite a los diseñadores empaquetar sus complementos en el formato de archivo .sketchplugin, que hace que el complemento sea instalable. Durante este proceso, los desarrolladores de complementos también pueden definir atajos de teclado para las acciones del complemento.
Un diseñador que sabe cómo codificar los complementos de Sketch es un diseñador que sabe cómo mejorar su flujo de trabajo y trabajar más rápido cuando es necesario, liberando más tiempo para gastar en la entrega un producto final de alta calidad. No solo eso, sino que aprender cómo funciona Sketch detrás de escena es una excelente oportunidad para sumergirse en el mundo de JavaScript.

No hay comentarios:
Publicar un comentario
El administrador se reserva el derecho de publicar los mensajes